Introduction
Faster time to launch a website having a beautiful UI & UX design is becoming more demanding. This is where tools to create websites come into play.
There are popular tools being used independently for graphics and visual design, prototype design, and coding.
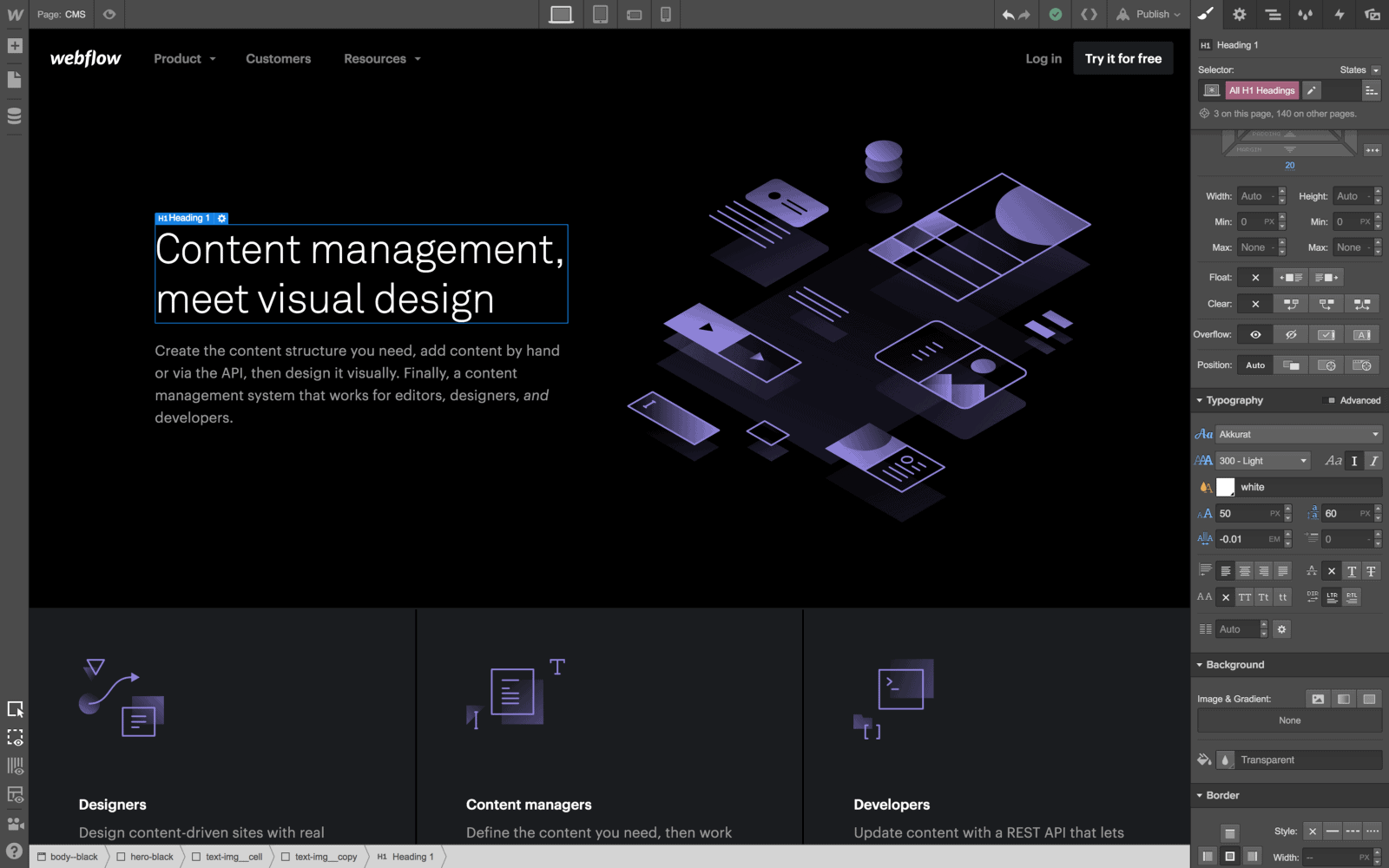
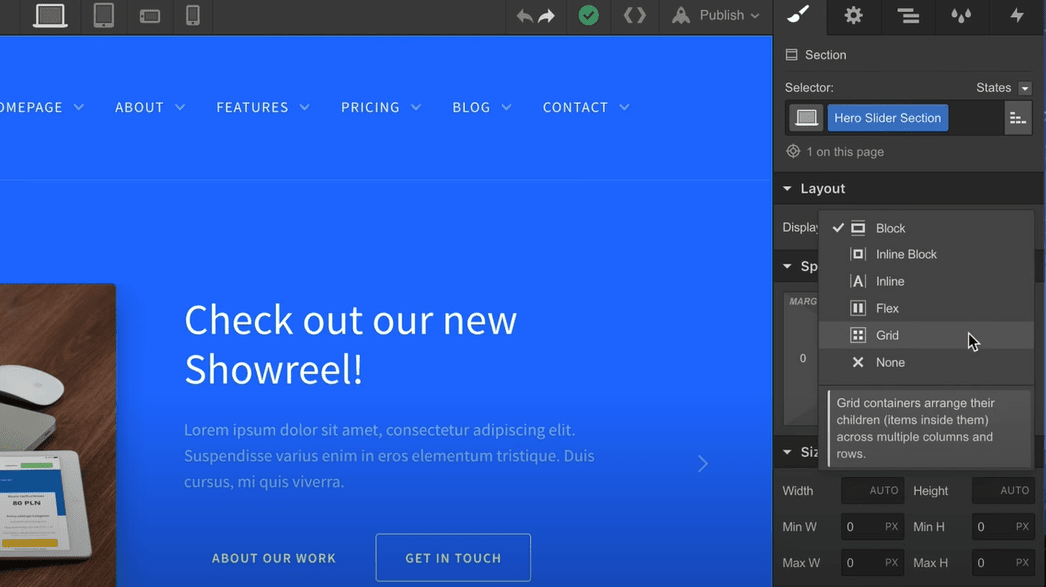
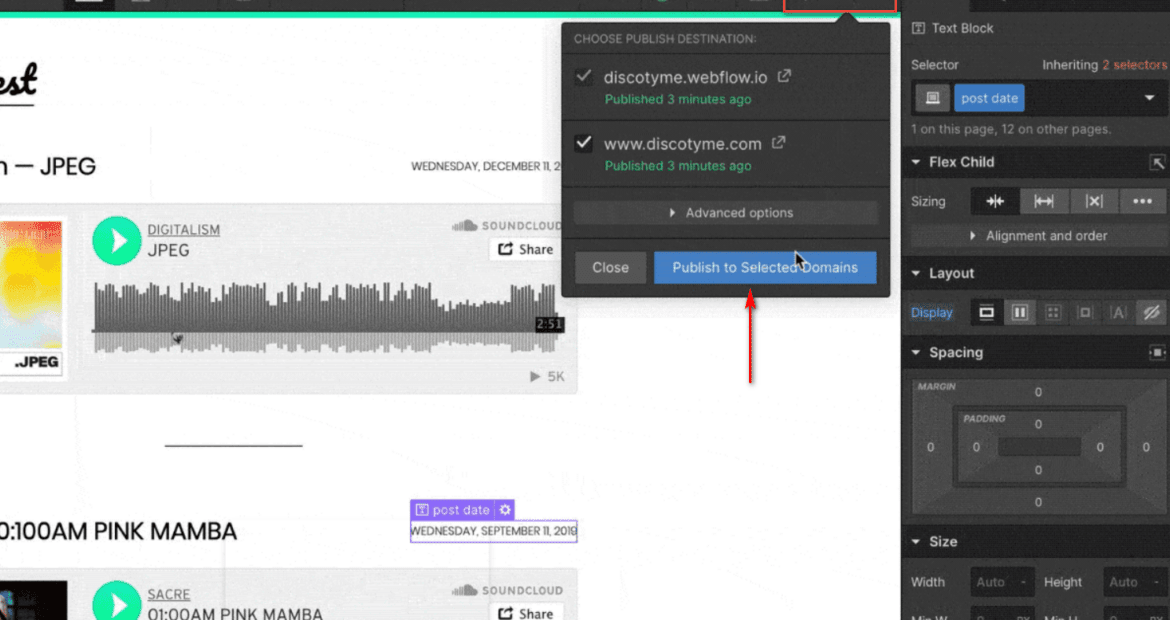
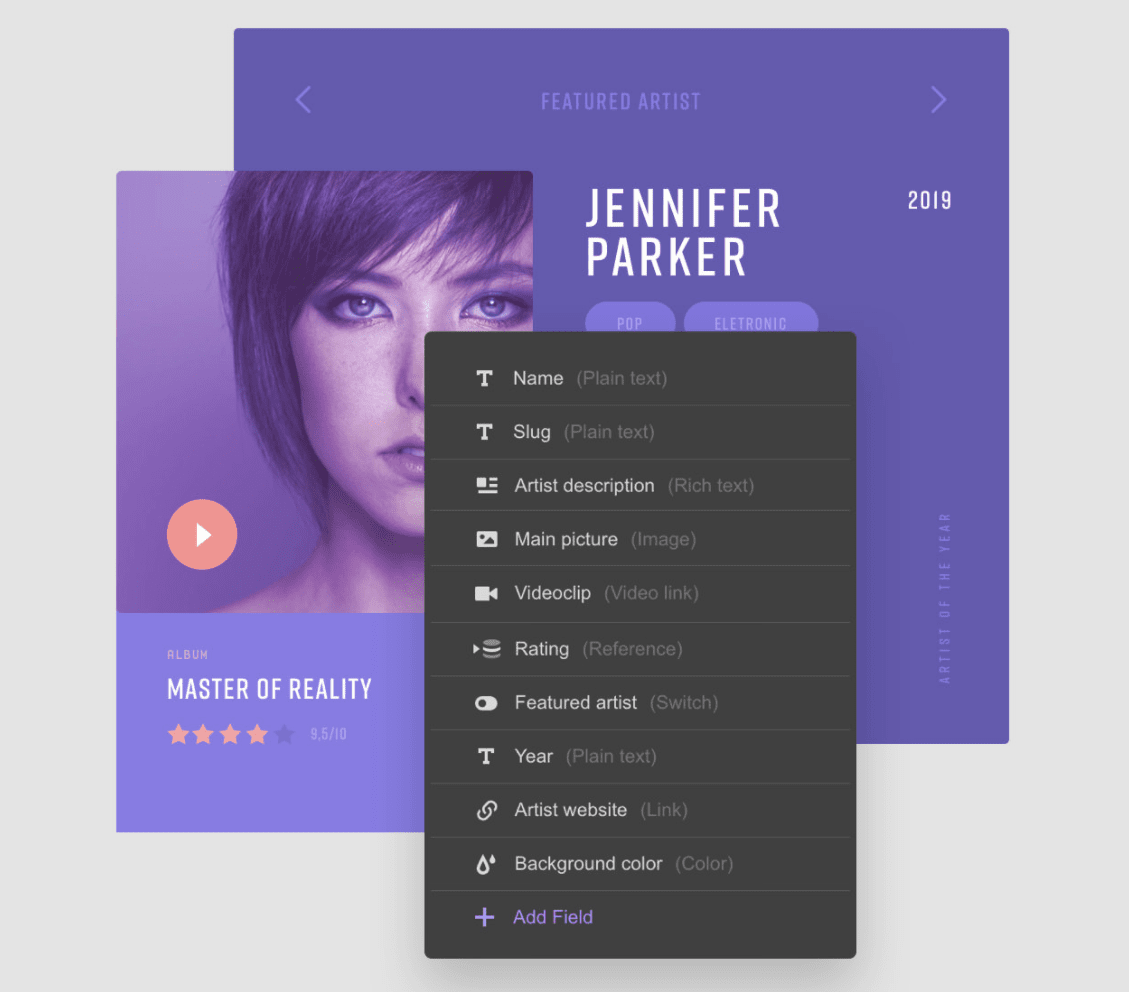
But Webflow is a brilliant platform working as an in-browser design tool that does it all.
That’s true. And, these are the top reasons for designers to use Webflow.
In this article, we are about to see how this awesome technology has redefined the concept of website design and website development.
In the last blog, we saw why Webflow shall be used by Web designers to design websites. Here, our emphasis is more on web developers.
First, respecting all the readers here, let us see what is the difference between web design and web development! Let us get on with it, shall we?