An Overview of Android MVVM View Model with Live data
The Android operating system provides a solid foundation for building applications that work well across several devices and form factors. However, problems such as complex life cycles and the lack of recommended application architecture make it hard to build robust applications.
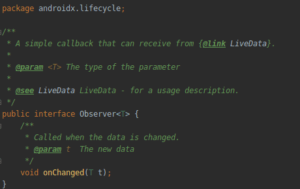
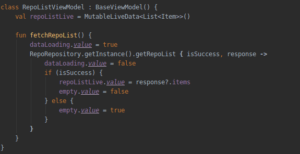
The components of the Android architecture provide libraries for simplifying usual tasks. Architecture components help you structure your application in a robust, verifiable, and manageable way with less repetitive code. During Google I/O, Google introduced architecture components that include LiveData and ViewModel for the facilitation of developing an Android app using the MVVM pattern.
The android app development company empowers your business with advanced technology and optimal costs and helps you achieve your goals. When you hire Android developers, you get the perfect balance of cost, time and quality. Android application developers work as an extended team and can deliver quality applications that meet business challenges in the shortest possible time. Android development services providers have sufficient knowledge regarding the latest technologies, trends, tools and frameworks.