Angular 9.1 Out: New Features, Changes And More To Discover
Angular 9.1 has arrived following the Angular 9.0 release. The upgrade to the Type-script-based frameworks has its applications transferred to the runtime and Ivy compiler by default. All these changes bring a performance boost to the Angular compatibility compiler (ngcc) and Ivy compiler. However, Angular developers could find more reasons to work with this frontend framework since it showcases more upgrades and changes to the command-line interface (CLI), bug fixes, and other minor changes. The Angular Development Agency can offer stability, performance, and cost-effective solutions to frontend development for customers. Read on to know more about Angular version 9.1.
At a glance: Angular Features
- Typescript 3.8
- Improved Build Speed
- CLI Component Generator Option
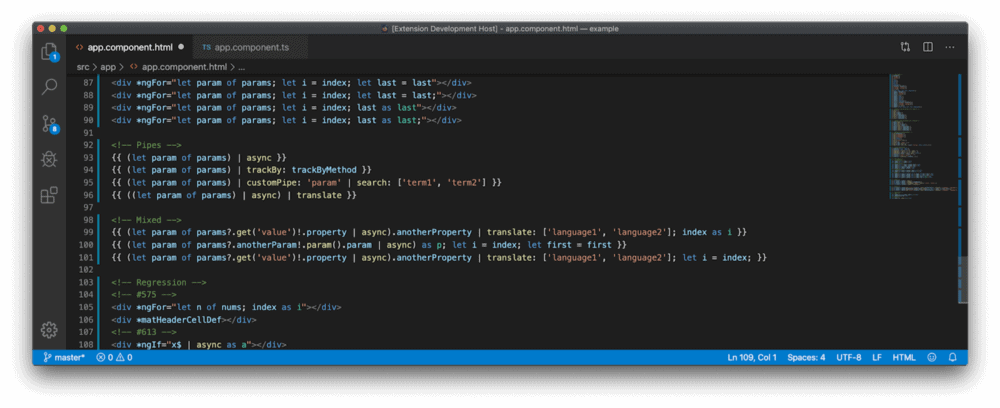
- Enhanced HTML and expression syntax
- TSLint 6.1 by default
- Support for Grep and invert Grep
Angular Compatibility Compiler Improvements (ngcc)
Before version 9.1 came by, the ngcc compilation involved all of the Angular library dependencies. However, today the Angular libraries get along well with the Ivy compiler with inputs from the ngcc tool. With this, the speed of the ngcc has improved while allowing the compilation of multiple packages. Angular dev teams wanting to focus on mongorepository-styled workspace layout can benefit from the improved build speed too.