Introduction
Businesses have gone mobile over the last decade. And this is not going to stop any time soon. Global businesses are joining this potential bandwagon of success in the form of mobility solutions to grab limitless possibilities. Custom mobile application development services offered by top software companies today have created a new world called mCommerce.
Challenges and solutions are two sides of a coin for software developers. When it comes to mobile commerce, aka mCommerce, there also comes a challenge or two. In mobile commerce, especially in payment modules, processing digital transactions in a secure and transparent manner is the top concern for all mobile business owners. Here, the million-dollar question is how to add a payment gateway to the mobile app.
In this article, we will understand the basics of payment gateways before jumping into the steps to integrate payment gateways into React Native apps. Let’s get started, shall we?
What is a mobile payment gateway?
A payment gateway is a service that allows all the users of a mobile application to make secure payments for the digital products or services they purchase within the app ecosystem. On the other hand, app owners or merchants of mCommerce businesses accept payments through the payment gateway.
Long story short, the built-in payment gateway is a secure layer that processes financial transactions within the app related to buying and selling. The gateway’s main function is to receive, process, encrypt, verify and transfer transaction data from the customer to the merchant to buy everything they want in a quick time.
It is a payment gateway that empowers buyers & sellers to commence online or mobile transactions using various payment modes:
- Net banking
- Mobile banking
- Debit/Credit cards
- Digital/Mobile Wallets
- UPI (Unified Payments Interface)
You all might be aware of most or all of these, right? Good. Now let us take a look at some of the popular payment gateways:
- Stripe
- PayPal
- Square
- RazorPay
- Authorize.Net
- Braintree
Which Payment Gateway would suit you perfectly?
Don’t worry if you don’t know it.
This decision of answering the best payment gateway depends on your business requirements and project scope with other specifics. You can hire a mobile app development company to get experts’ advice and share your specifics to get started. There are specific payment gateways integrated especially with online investment businesses and booking websites.
The location of your app also matters greatly as payment gateways have different policies regarding different countries. You are covered for all such things if you have hired mobile app development services from Bytes Technolab.
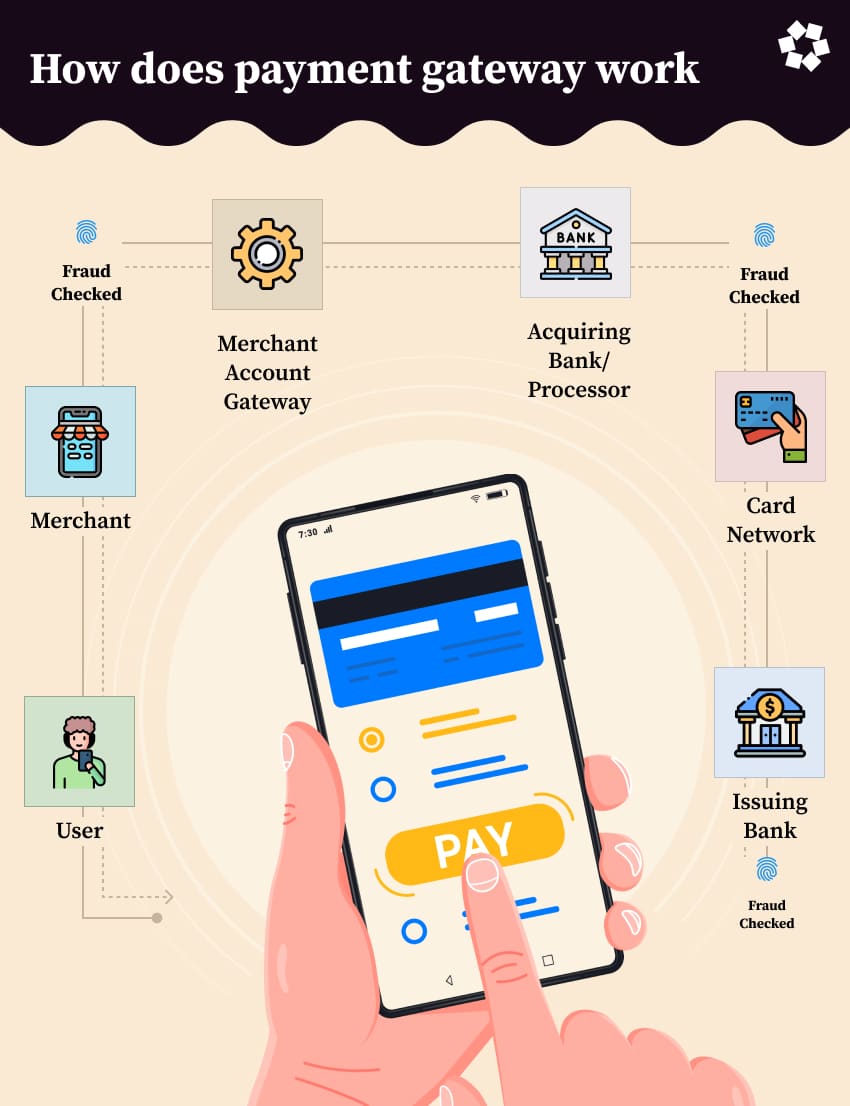
Understanding how a payment gateway works
Today, it is just impossible to imagine any native mobile app or cross-platform mobile app that is offering in-app purchases without payment gateway integration. Here we will talk about React Native apps. Payment gateway integration into React Native applications serves as a medium that gives authority to the transactions and encryption of data for order fulfillment.
In the most common cases, a payment gateway connects the merchant’s application, the user’s shopping cart, the acquiring (merchant’s) bank that usually acts as a payment processor, and the issuing (cardholder’s) bank. To bring clarity on this matter, let me discuss the line of events occurring when a user is making a payment for the items added to an eCommerce mobile app’s shopping cart.
Events that make up the payment gateway-driven online payment process:
- A user adds the products/services to the cart they want to purchase and then proceeds with the Payments.
- A buyer is then requested to provide card details (Debit/Credit) like a 16-digit card number, card expiry date, cardholder name, and CVV number.
- Once the user submits all of the above information, that data is securely passed on to your payment gateway based on Server-to-Server, Payment page integration, or client-side encryption.
- An encryption process begins at the end of the Payment Gateway system. This is a process of sending the card details through a robust security check mechanism before sending the card data to the acquiring bank. The acquirer forwards these details to the card schemes (VISA, Mastercard, Maestro Card, etc.).
- The card schemes perform another security check and send the card information to the issuing bank. After performing the fraud measures, the bank authorizes the transaction to take place.
- A message related to Approval or Rejection is sent back to the issuing bank from the card schemes, and then to the acquirer. The acquiring bank passes this status to the payment gateway that forwards this update to the respective merchant from whom the user is purchasing a product/service.
- If the payment is done successfully, the acquirer collects the amount paid from the issuing bank and holds the funds in the merchant account.
- Depending upon the message from the payment gateway, the merchant either displays the order, and payment confirmation page (if the payment is successful) or asks the customer to retry (with other payment modes if the payment is failed).
- Top payment gateways offer a smooth and ultimate payment process and experience to mobile app users. All these processes happening behind the scene while making payment takes less than 3 seconds as far as top payment gateways are concerned. Isn’t it great?