Introduction
Keyframe animations in CSS are fantastic. We can utilize them for a variety of cool things because they are one of CSS’s most potent and useful tools.
They have some peculiarities, and utilizing them might be very frustrating if you don’t grasp those peculiarities.
We’re delving deeply into CSS keyframes in this course. We’ll figure out how they operate and see how to use them to create some really important animations.
A CSS keyframe animation’s main goal is to interpolate between various CSS snippets.
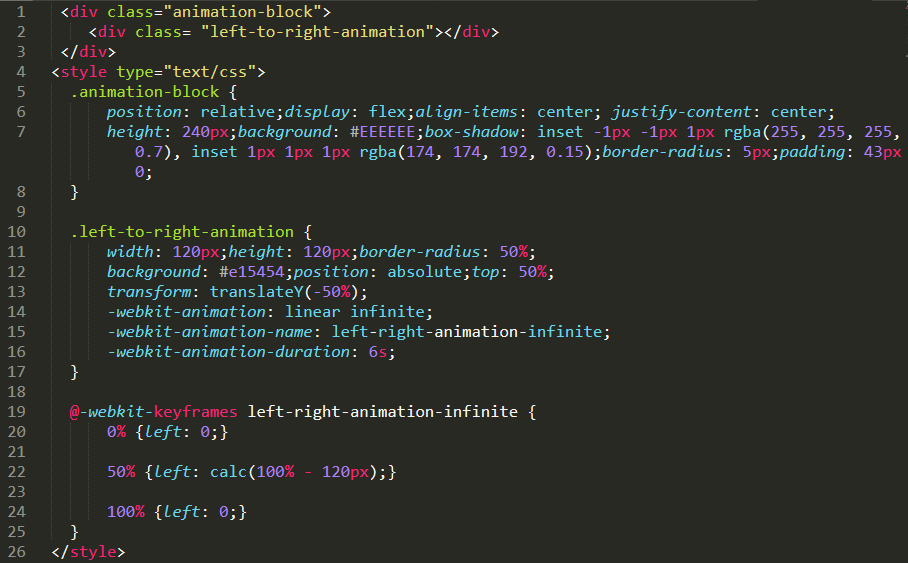
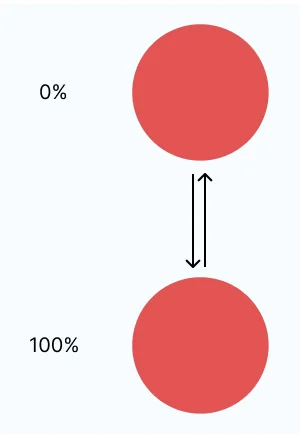
Here, for instance, we build a keyframe animation that would gradually increase the horizontal position of an element from 0% to 100%:
/* Create the keyframes animation */
@keyframes slide-horizontal {
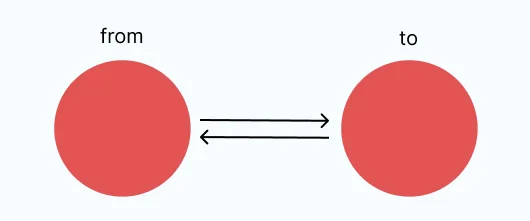
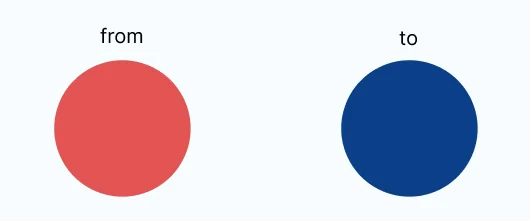
from {
transform: translateX(0%);
}
to {
transform: translateX(100%);
}
}
/* Apply created keyframes with HTML element */
.element {
animation: slide-horizontal 2000ms;
}
Animation needs a duration, just like the transition property does. The animation should last 2 seconds (2000ms), as stated in this sentence.
The declarations contained in our “from” and “to” blocks will be interpolated by the browser over the given time period.