Integration of GraphQL with Angular - Customized Solution of Integration
There’s no denying that GraphQL is the latest addition for API development. For front end frameworks many GraphQL clients are available and Apollo is one of the most popular ones in Angular applications. In this article we are going to discuss about GraphQL and it’s integration with Angular. We will also take a closer look at the drawbacks of traditional GraphQL, and focus on Apollo integration and custom way of integrations.
What is Angular?
Angular is open source web application framework managed by Angular Team at Google. For client side; it uses MVC (model-view-controller) and MVVM (model-view-view-model) architecture. Angular uses two ways data binding and automatic synchronization of data between Model and View. Stable version of Angular was 10.1 and licensed under MIT License.
What is GraphQL?
GraphQL is open source data query and manipulation language. Facebook has developed it internally and released publicly in 2015. GraphQL provides an approach to develop web API compared to REST & other web architecture.It allows to define data structure as per the need and same structure can be used to manage the data returned from the server. Also, it consists of type system, query language and execution of semantic, static validation and type introspection.
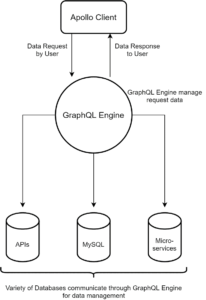
What is Apollo Client?
Apollo client is management library which manage local data and remote data with GraphQL. It fetches, modify the application data and accordingly update the application UI. Apollo present all the data in such a way that you can easily browse the data and information and can join data across multiple resources to get the desired result.

Drawbacks – Traditional way of Integration
-
Struggling with eco-system
Apollo team is struggling with maintaining eco-system. Apollo team has abandoned Redux as their internal state management solution. Team has not opinionated about how Redux should be used along with new updates. Many users don’t have much idea about how to proceed further with Apollo 2.0.
-
Low Performance in Complex Queries
GraphQL encounters performance issue if client asks for too many fields in single instance so in this case – it might be worth using REST API to perform complex queries.
-
Under Development
Apollo is in very early stage and whole Apollo team is working on the system and built it around the GraphQL eco-system. Advanced level of caching and monitoring system still in development. There are infrequent changes that can challenge the current updates and development when you update GraphQL library. In distinction – some of the libraries in GraphQL might be more conservative than Apollo. Ability of developers constant learning and facing challenges is really required.
-
No File Uploading
As GraphQL is not understanding files, file uploading feature is not included into its specification. In case of REST API – you won’t deal with such type of scenario as you can just put POST and can set the functionality
-
Kill Small Applications
GraphQL is right solution for multiple microservices; but in case of small application – it’s better to adopt REST API architecture. REST can also be good approach when you connect resource driven apps which don’t need queries offered by GraphQL
Reason why we avoid using Apollo-client to integrate Angular with GraphQL
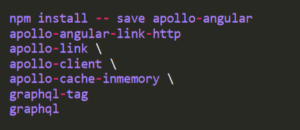
- For GraphQL integration with Apollo-client following package needs to be import in angular application.
- apollo-angular
- apollo-angular-link-http
- apollo-client
- apollo-cache-inmemory
- graphql-tag
- graphql
- apollo-client module to make Apollo-client feature available in angular project.
- apollo-bridge between angular and Apollo-client
- apollo-angular-link-http use http-client module internally.
- apollo-cache-memory store data in cache-memory provided by Apollo.
We have implemented our customize cache-service to store data.
- graphql-tag parses your query to graphql document.
- install all dependency.

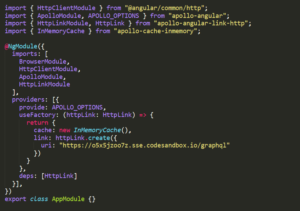
- import module to module file

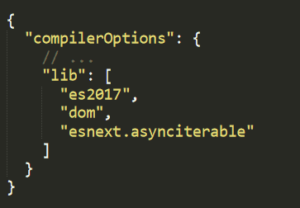
- add asynciterble to tsconfig.json file as apollo-client require AsyncIterable

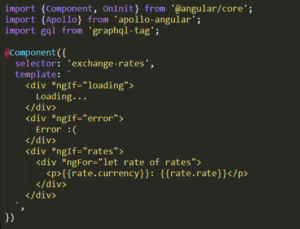
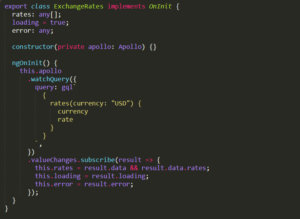
- basic GraphQL API call with apollo-client.


- Here with Apollo-client many dependency and module have to import which are unnecessary for project.
- With all those module and dependency various issue can be occurs like security, Project size and memory consumption
- Instead of Apollo-client we use GraphQL Query Builder package which convert to graphQL query with less dependency
Our way to integrate graphQL with Angular
- install graphQLquery builder in project.

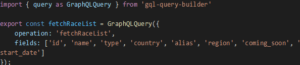
- Create new service for graphQL query.

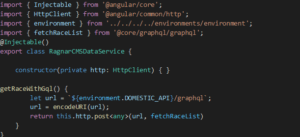
- export graphQL query (fetchRaceList) to http service and send post request to server with graphQLAPI with GQL query and get response back from server.

Wrapping Up
Apollo Angular thus allows you to fetch data from GraphQL and use it in building reactive UIs through the Angular framework. GraphQL is maturing and we will see further adoption and support for it in the .NET ecosystem. We have just scratched the basic of Apollo client – it has much more to offer. Apollo offers extensive options for fine tuning the caches and loading mechanisms as well. Apollo client for Angular provides a simple yet strong library for integrating your app with any GraphQL server. If you are looking for consulting and development of an authenticated GraphQL app then get in touch with our experts at Bytes Technolab.