A Simple And Useful Guide To Integrating Affirm Payment Method With SPA
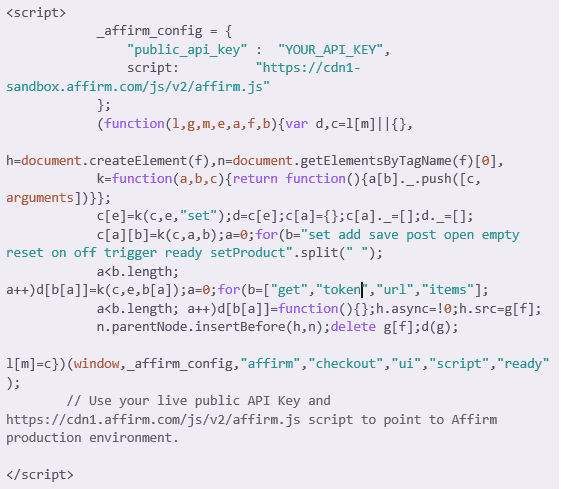
The integration of any payment gateway with the single page application (SPA) is not an easy task. If you are working on it, there are some challenges you have to face. Working with the third party core JavaScript which works on API key is another core challenge for you.
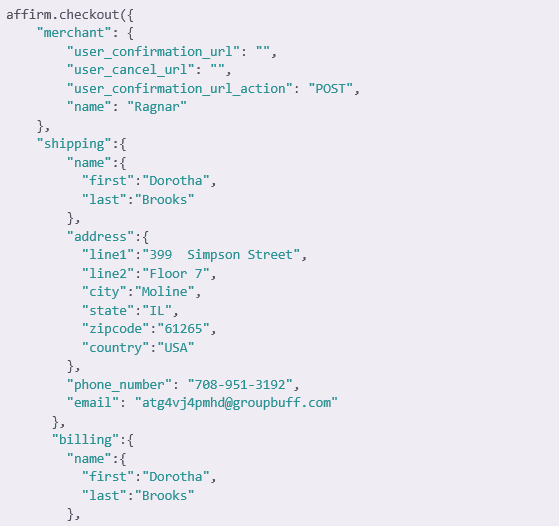
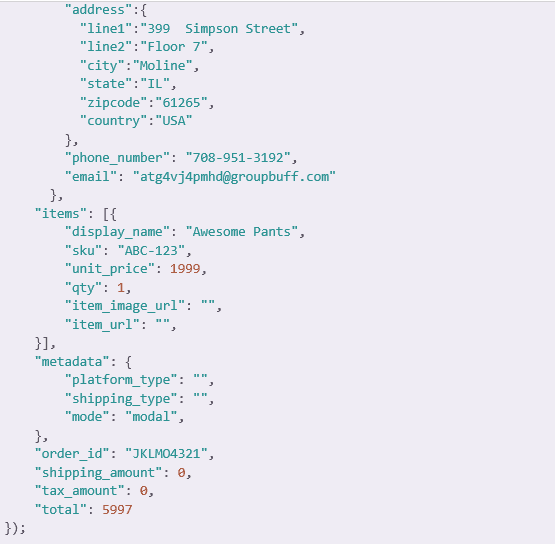
In this article, we will discuss functional and useful steps to integrating Affirm payment gateway with your SPA. This can be a helpful guide to do the procedure without much time and hurdles. But, before we move ahead, we must know about Affirm? Affirm is a payment gateway API, which allows users to pay their bills or subscription charges based on monthly installments.