Speed Up The Magento 2 Performance With Easy Steps
Websites these days have so many features that performance is always a concern for any business owner. As a Magento store merchant, you are also likely to encounter complaints about the website taking time to load or pages, not responding quickly. Shoppers dislike slow sites, so your goal must be to look for ways to speed up the Magento store’s performance.
Let’s dive into the technical details of Magento 2 Optimization for your website step by step:
Step 1 – Image Optimization
Image is a necessary factor to make your Magento 2 store’s performance more vivid. However, the image size that is too heavy to upload on your site is one of the crucial reasons for the overload page. To resolve this, you can use JPEG format for the Product image, and PNG or SVG for the layout as well as the logo.
Step 2 – Merge CSS and Js Files
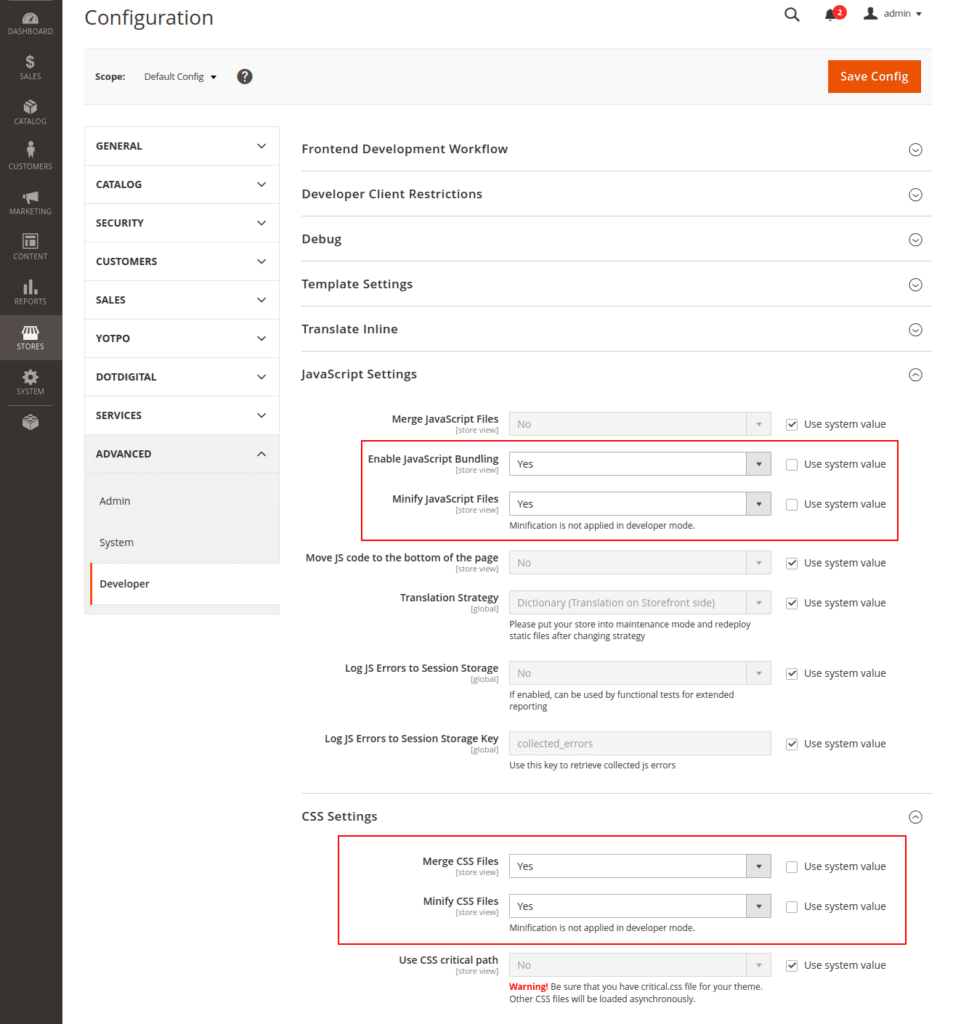
In backend Stores -> Configuration > Advanced > Developer > JavaScript Settings
– set Merge Javascript Files to Yes
– set Minify Javascript Files to Yes
In backend Stores -> Configuration > Advanced > Developer > Css Settings
– set Merge Css Files to Yes
– set Minify Css Files to Yes
Also Read : [Progressive Web Apps (PWA) Can Boost The Sales Of Your eCommerce Store – Know How?]
Step 3 – Setup Varnish
The Varnish is a program that caches the content. Some also describe it as an HTTP accelerator. However, what makes Varnish so unique is that it stores files or fragments of files in the memory, and those files are used to reduce the response time for a website.
Step 4 – Enable Flat Categories and Products
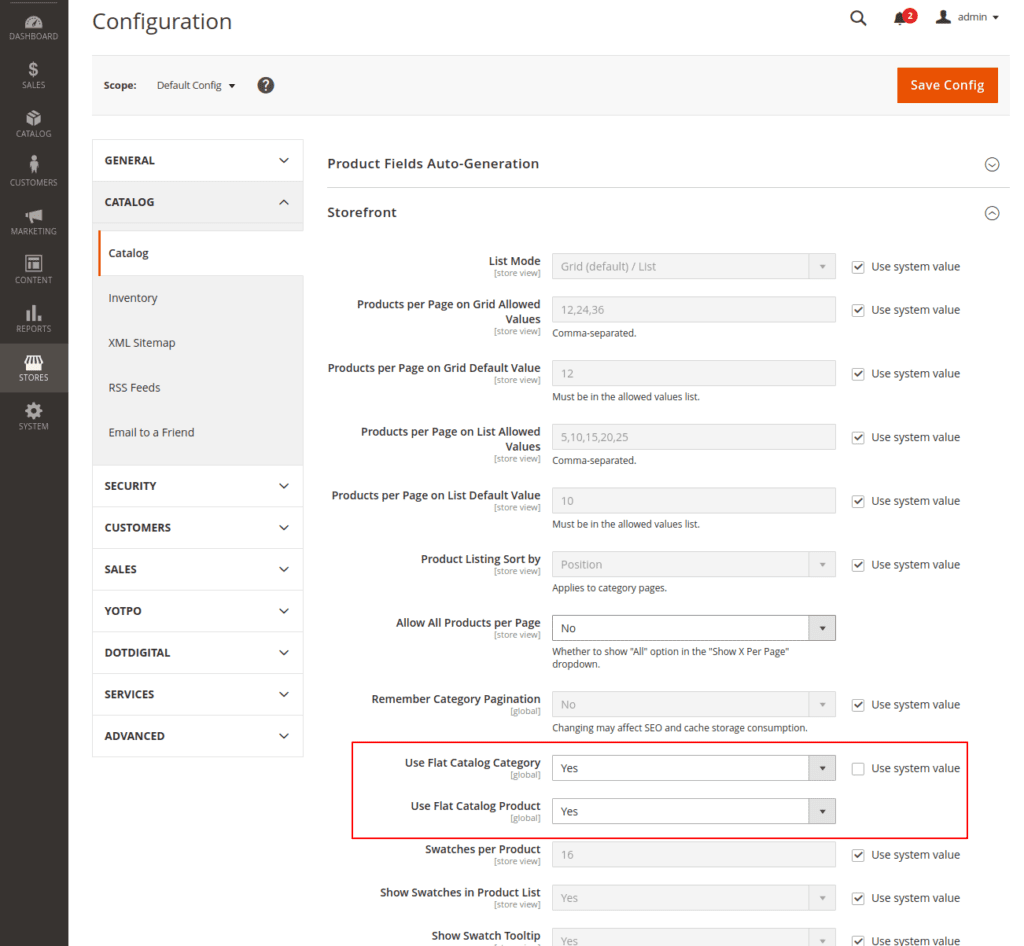
Stores > Configuration > Catalog > Catalog > Storefront
Set Yes in Use Flat Catalog Category field.
Set Yes in Use Flat Catalog Product field.
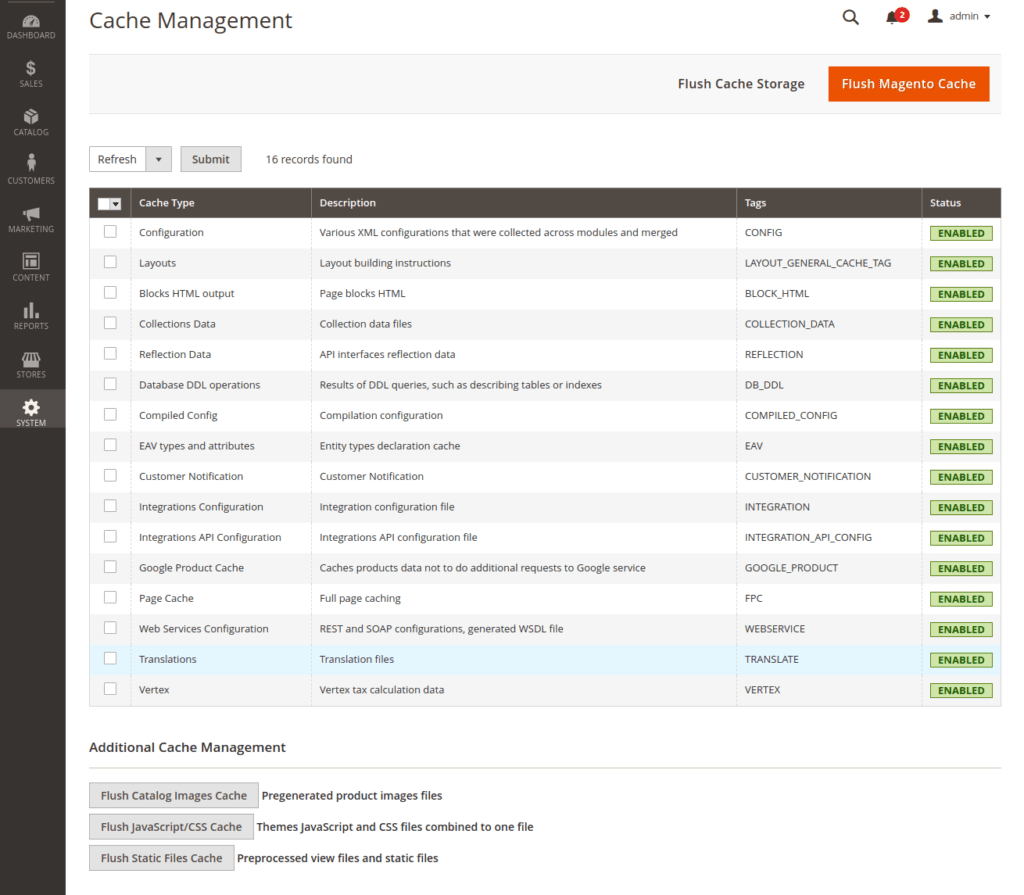
Step 5 – Caching
In backend change System > Cache Management Enable all cache
Magento just cannot run on a cheap hosting plan. Shared plans often confine you to a limited amount of space, and Magento is a type of platform that needs a lot of space to fulfill your website’s needs.
Step 7 – Optimize CSS
Naturally, you want to load your website as fast as possible. That will minimize lost traffic. In such a case, it is crucial to optimize the CSS delivery on your site. To ensure that the blank, white screen goes away as fast as possible.
Step 8 – Update Magento version
Do not forget to update your store. Magento team is constantly working hard on improvements in performance, so don’t miss out on any updates!
Step 9 – Server Requirement And Configuration
The server is a key factor that determines the performance of a website. If the server does not function properly, you cannot have a fast loading website.
Step 10 – Set Mode M
Once you deploy your website on live server set Developer mode
– php bin/magento deploy:mode:set production
Step 11 – Remove or disable unused module
One of the goals of the Magento2 project is to provide software with modularity. It gives us many advantages, and one of them is the ability to disable modules that are not used. This speeds up the compilation process, makes the admin backend less-cluttered, and finally speeds up page load times.
– php bin/magento module:disable [vendor_name]_[module_name]
Step 12 – Enable Compression
Let’s change nginx compression directives from:
gzip_types: text/plain application/x-javascript text/javascript text/xml text/css image/x-icon image/bmp image/png image/gif; to
gzip_types: *;
Bottomline
Getting your Magento website to perform high can be time consuming and a challenging task. However, the above-mentioned steps will help you in simplifying the speed optimization for your online shop and speed up the business. You can also take advantage of Bytes Technolab’s Magento services and save your time.
To know more contact us today!