What is Flexbox?
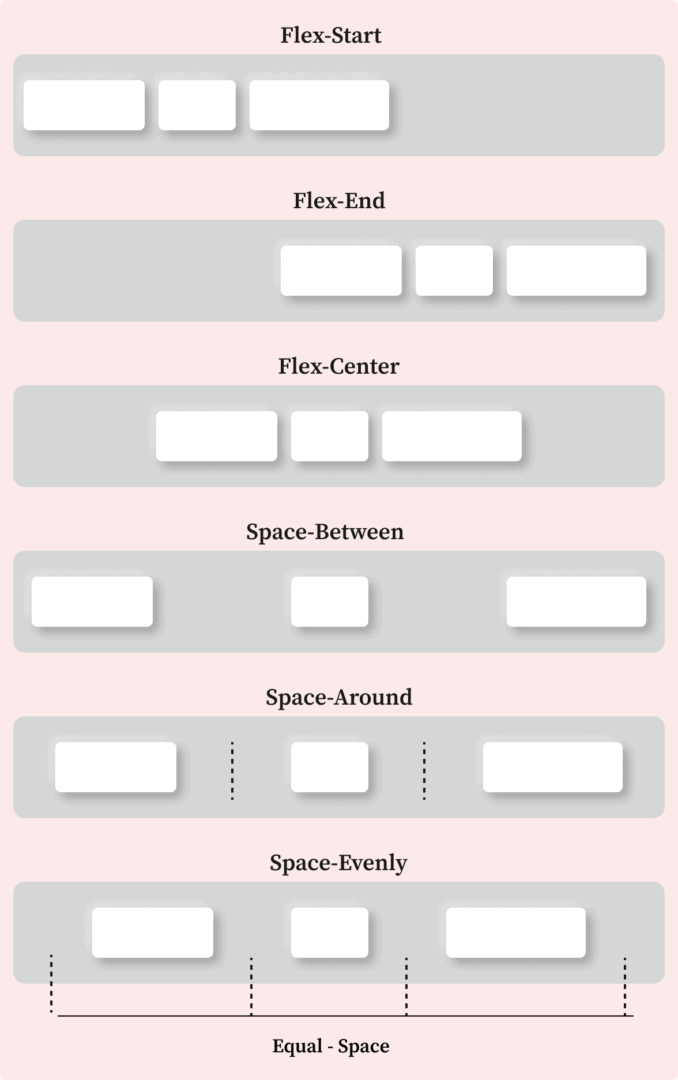
This is a way of designing, aligning items and distributing surplus space.
Flex stands for flexibility, adaptability. Thus, flexible layout elements are flexible boxes. The ability to fill extra areas without using javascript is one of the key advantages of flexbox.
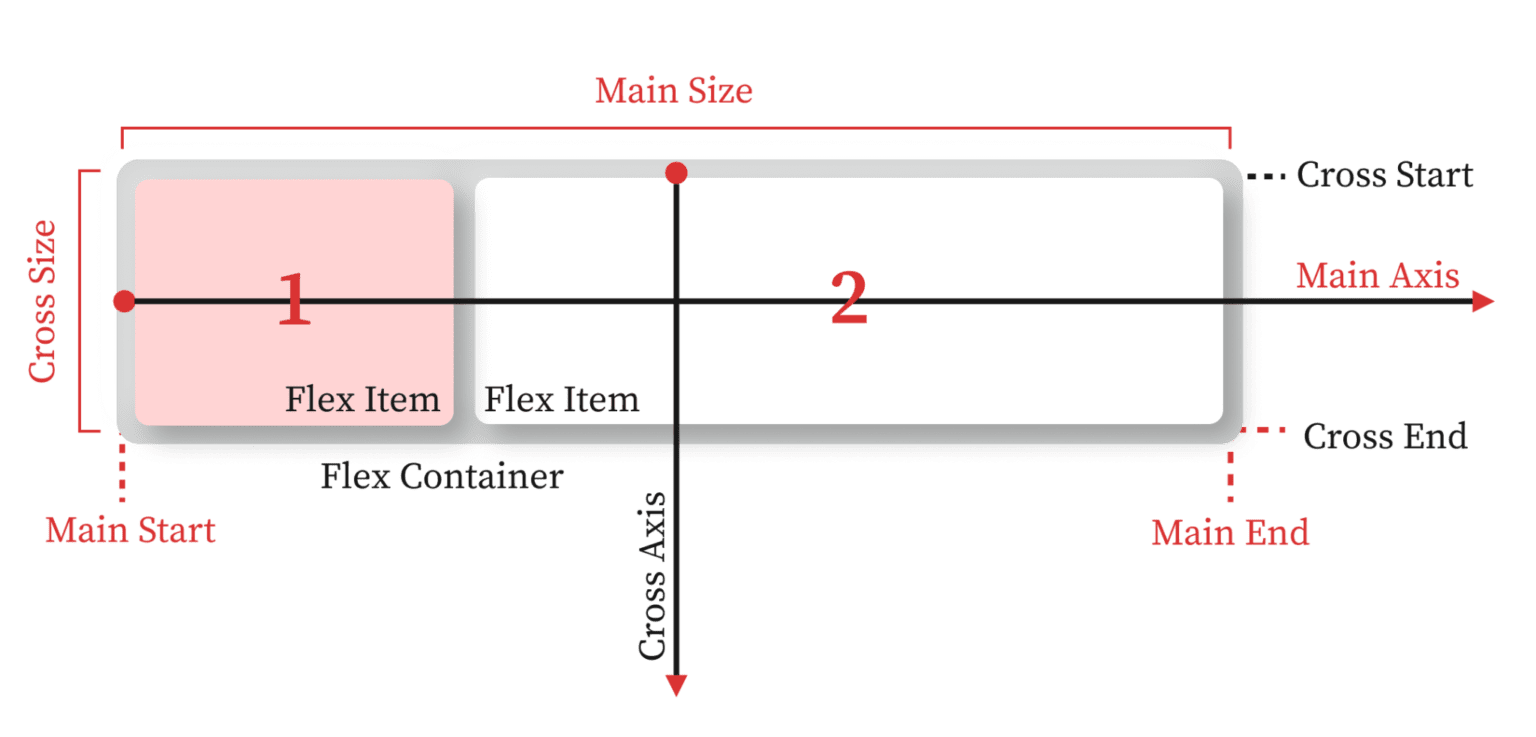
Flexbox is a one-dimensional layout approach that allows you to arrange things in rows or columns.
CSS flexbox is superior for horizontal and vertical alignment of objects within the section, even if their size is unknown and/or dynamic.
Flexbox = Flexible + Box