A comprehensive guide to Component Communication in Vue.js
Vue.js enables you to construct single-page applications. But what exactly is a single-page application? Unknowingly, we are all frequent users of single-page applications. A single-page application is one that runs within a browser and does not require page reloading while in use.
In modern JS frameworks, the entire page is divided into multiple components to increase the application’s performance, structure, and reusability.
Each component has its own UI & Design structure, as well as its own set of functionality. The component-based architecture allows us to easily maintain and develop the software.
According to the VueJS official document, “The components are an abstraction that lets us build large-scale applications composed of small, self-contained and often reusable components”.
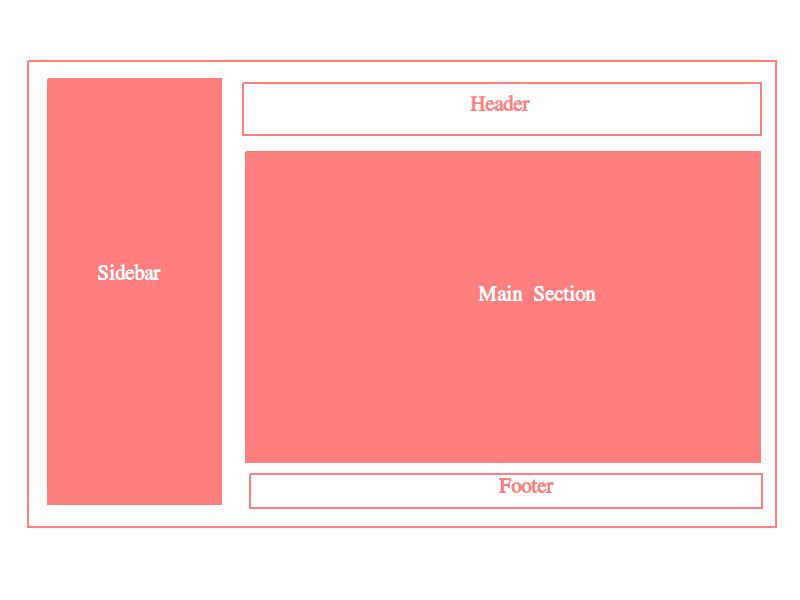
A simple admin panel dashboard, for example, can be divided into four components: the header, footer, sidebar, and main section, as illustrated in the diagram below.
Also Read: [Revolutionize Your Business With Vue JS]

★ However, when it comes to Vue JS Development, we frequently encounter scenarios in which we must move data from one component to another. There are three primary methods by which a component transmits data to another component, namely,
➔ Parent to Child
➔ Child to Parent
➔ From any component to any other component
To begin with, when a component is defined within another component, the declared component is a child component, and the component within which the child component is called is a parent component.
★ For example, With reference to the diagram 1.1, The Parent component is the dashboard component and the child components are, Sidebar, Header, Footer and Main section components
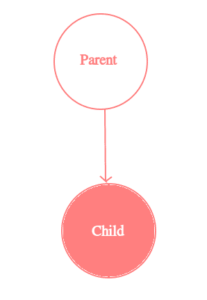
Parent to child communication

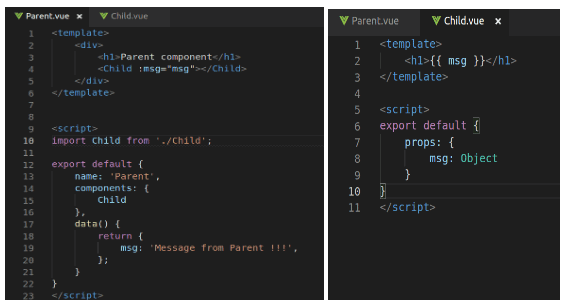
In parent to child component communication, parent component passes data to child component by adding the argument in the component declaration i.e., props which can be defined as properties.

As per the preceding screenshots, the Child component is called by the Parent component, and the Parent component sends a message to the Child component by adding arguments to the declaration, and the Child expects this argument as props (properties). In the child component, you must specify the exact data type of the anticipated props.
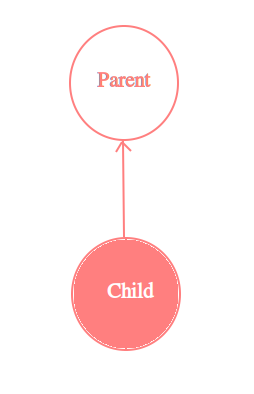
Child to parent communication
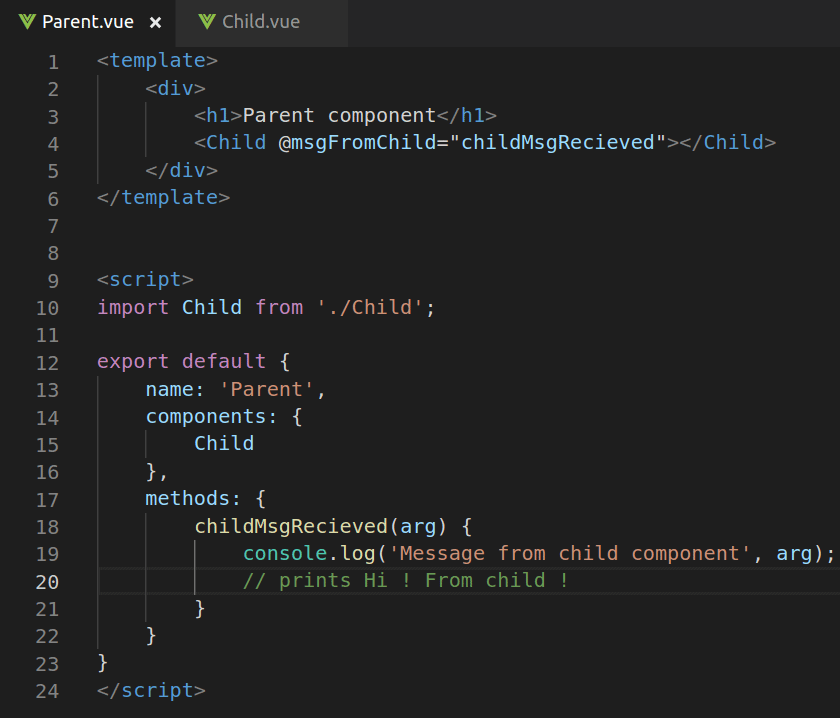
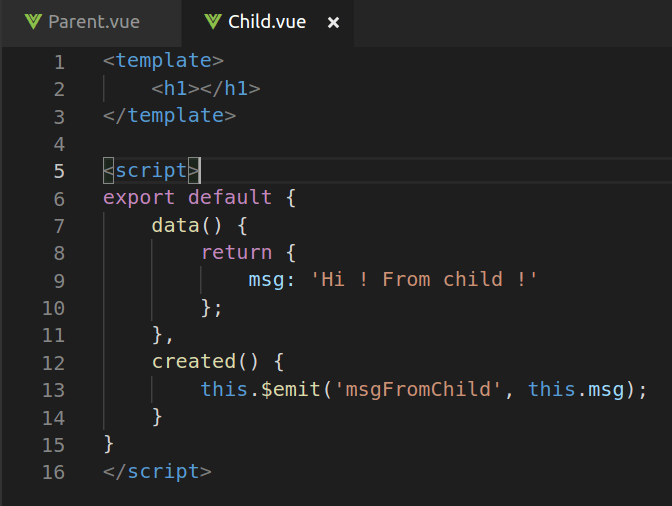
In child to parent component communication, the child component passes data to the parent component with the use of events i.e., $emit which is also known as events emitting.


As per the preceding screenshots, the Child component is called by the Parent component, and the Child component sends a message to the Parent component by emitting events.
From any component to any other component using Event Bus
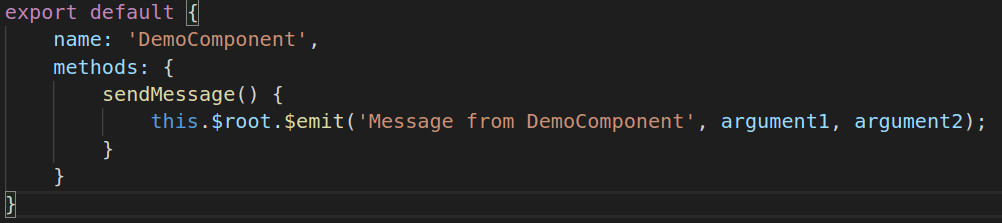
This method of component communication is not restricted to parent-child components; it can communicate with any components regardless of their relationship using Event Bus.

In the above screenshot, we have dispatched an event from the Demo component to any other component that is in no way related to the Demo component.
The provided arguments are optional, and you can pass as many as you want. I’ve passed two arguments to other components in this case.

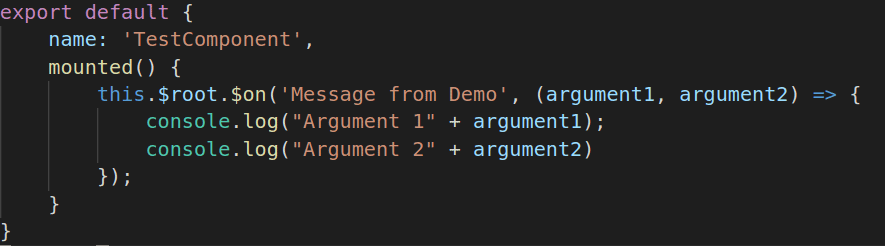
The screenshot above shows the Test component, which listens for events fired by the Demo component. By using $root.$on, we can listen in on the event.
In the Test component, we can access all of the arguments passed by the Demo component.