Introduction
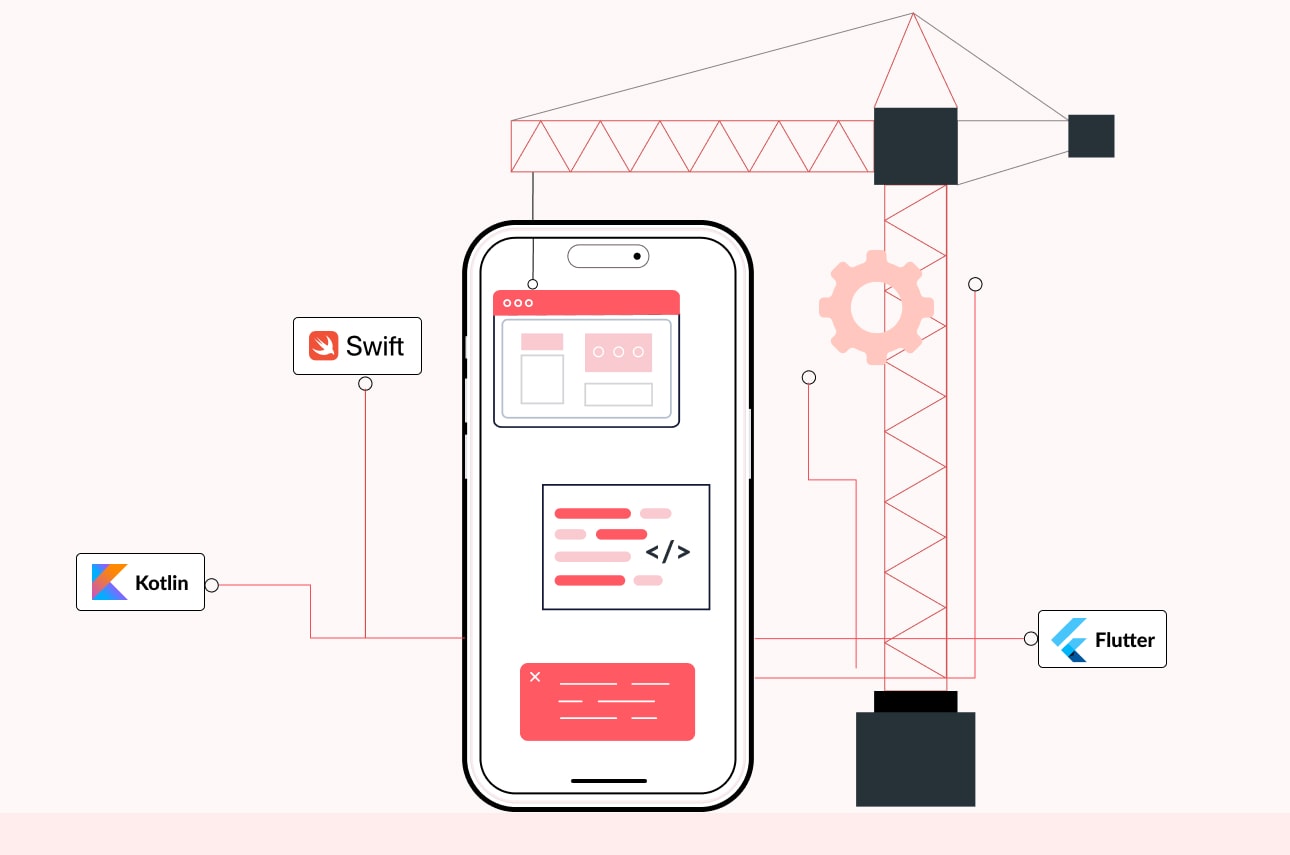
Choosing the right technology stack for mobile app development is crucial for the success of your project. The tech stack for mobile app development encompasses programming languages, frameworks, and tools. Selecting the appropriate stack depends on several factors, such as the project requirements, target audience, budget, time constraints, and the expertise of your development team.
In this article, we will understand why it is important to choose the right tech stack for software development, be it a web application development project or a mobile application development project. In the latter half, we will discuss the steps in choosing the right technology stack for mobile app development.
Being a top mobile app development company, we give imperative importance to choosing the best tech stack for mobile app development. This is to guarantee the delivery of potentially successful mobile apps that offer robust performance, security, and scalability. Choosing the right tech stack is one of the core areas in our spectrum of mobile app development services.
Also Read – Key Considerations for Choosing Mobile App Development Framework