Introduction
In this post, I will discuss how to create a fully responsive table with the help of semantic table tags and their attributes for browser understanding and human readers as well.
Explore our know-how in innovative software development umbrella to realize speed, agility, and trends we offer.

Usher new possibilities to build solutions with our peerless capabilities to use the right technology platform to meet your needs.

Grow your business potential using our complete SEO strategies to increase website traffic and visibility.

eCommerce
Full Stack
Mobile App
CMS
AI/ML
We know the pain areas of diverse businesses. This helps us serve them better by building future-ready solutions and driving success.

BLOG | Web Development

Nikhil Rana
December 28, 2023
5 mins to read

In this post, I will discuss how to create a fully responsive table with the help of semantic table tags and their attributes for browser understanding and human readers as well.
First, we understand the definition of a table, Table is a collection of data that is presented in tabular form using table row (<tr>) which contains one or more table data (<td>).
Let’s assume that, if the table tag does not exist in HTML then how can we show our data? Even Though we have to face some complex problems which are given below:
• No structure for lots of data.
• No semantic manner for search engines or human readers.
• Manually manage all the table data.
• We need to find an alternative to the table tag.
• For presenting bulk data in a presentation manner ( like rows and columns ) it takes lots of time.
And for this type of data, tables play a very crucial role in HTML.
With the help of table ( <table> ) we can show our data in a presentation manner using table rows and table columns with additional functionality of their attributes as well.
Well, Tables are used for different purposes such as
1. For Making Email Templates
– The table is very useful and it supports almost every major browser such as Firefox, Outlook, Safari, Chrome, and so on.
– In Email Templates, it is better to use inline css because inline css has more accessibility and it also helps us to have more access to making responsive email templates.
– With a Table structured layout, we can adjust the spacing and alignment of table data according to specific heights and widths.
– Additionally, We can make a multi-column layout using table grids or side-by-side table columns.
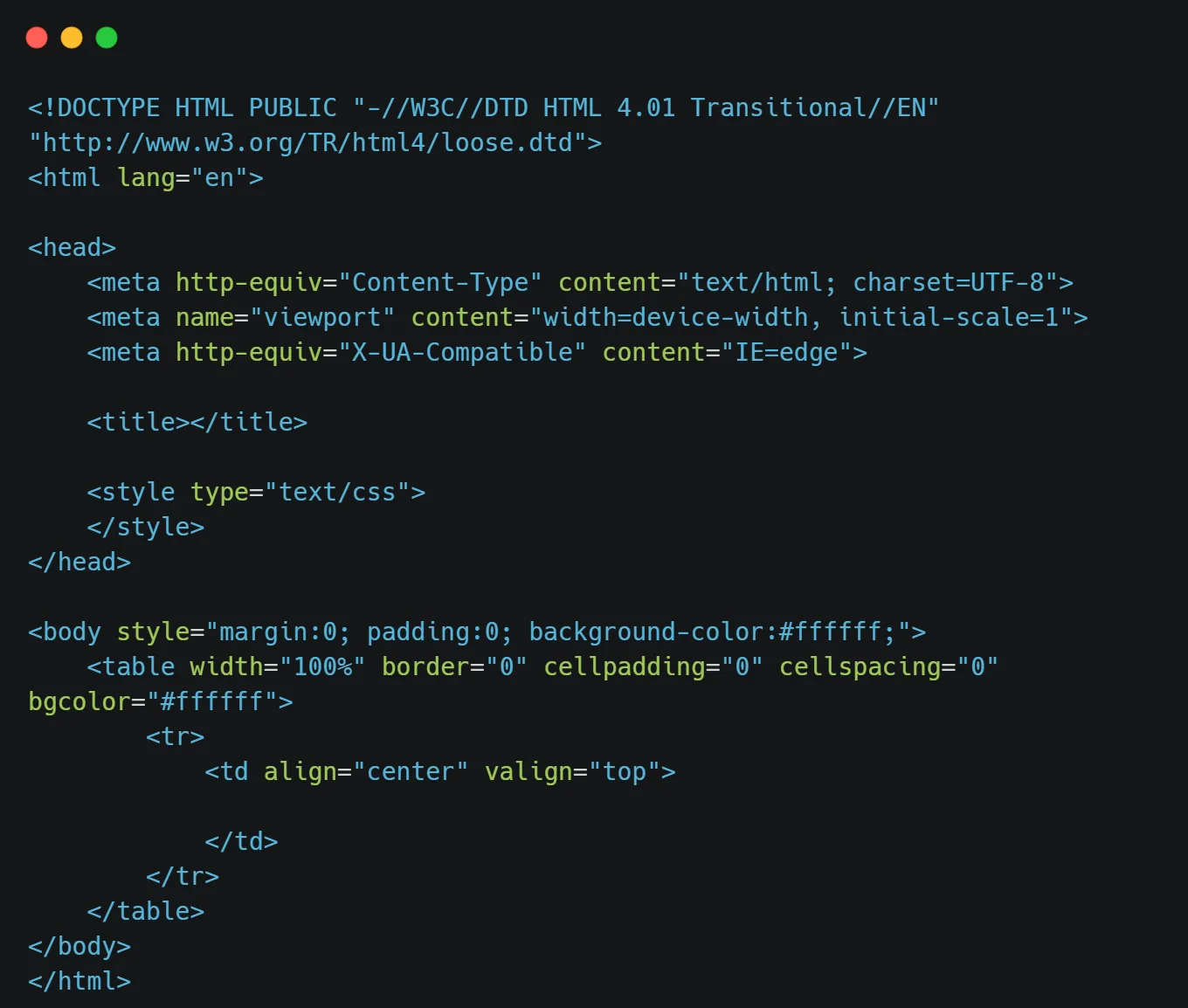
– Here is a starter template of an email template, which you can directly use in your mail template.

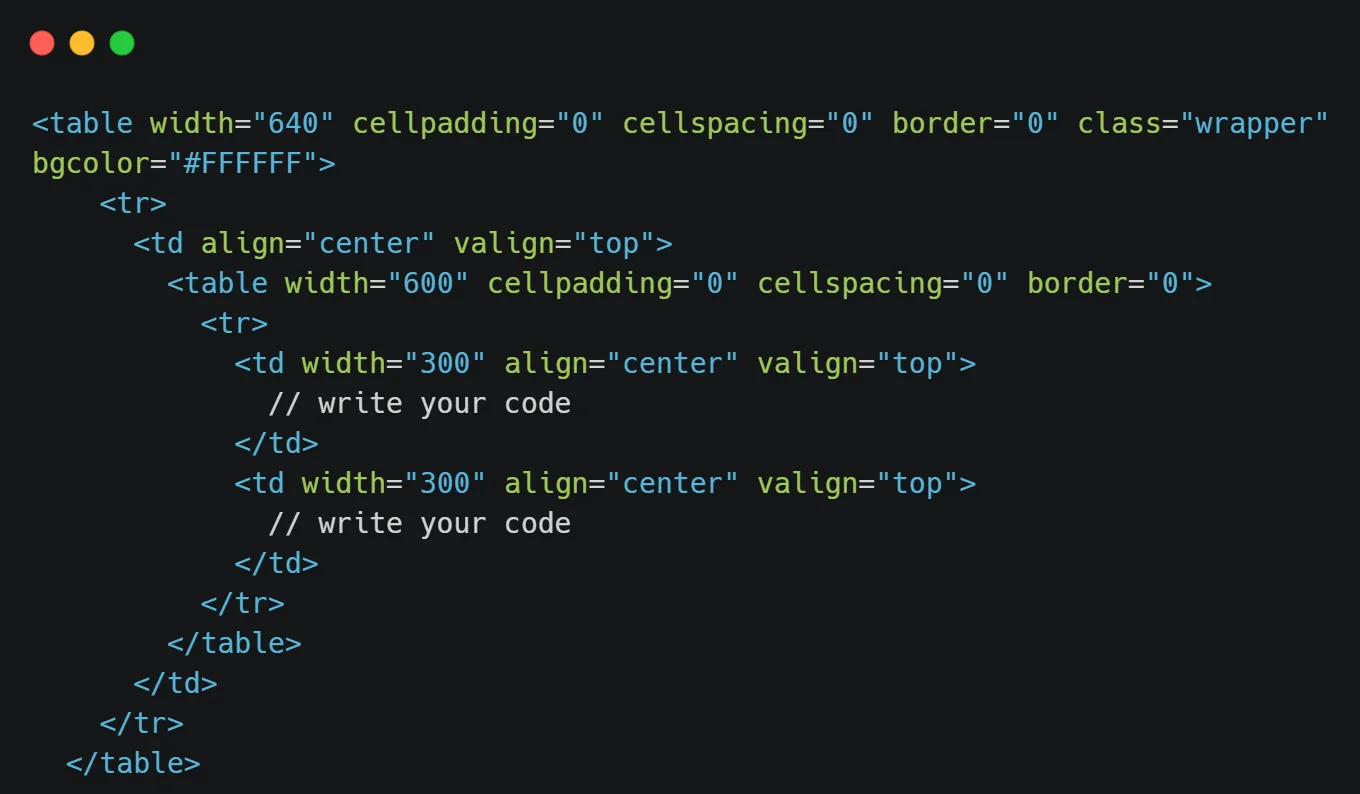
2. For making Two columns and side by the side table structure

We have seen the above picture, In the Email template we can use nested table functionality for making different layouts and also we can give inline css for better accessibility for search engines.
3. For Making a Comparison Table
These types of tables are used to show the comparison between planning, pricing, and product using simple table tags such as table header, and table body.
With the help of a comparison table, users can analyze the data and the pattern of their product flow which can help them to make their decision.
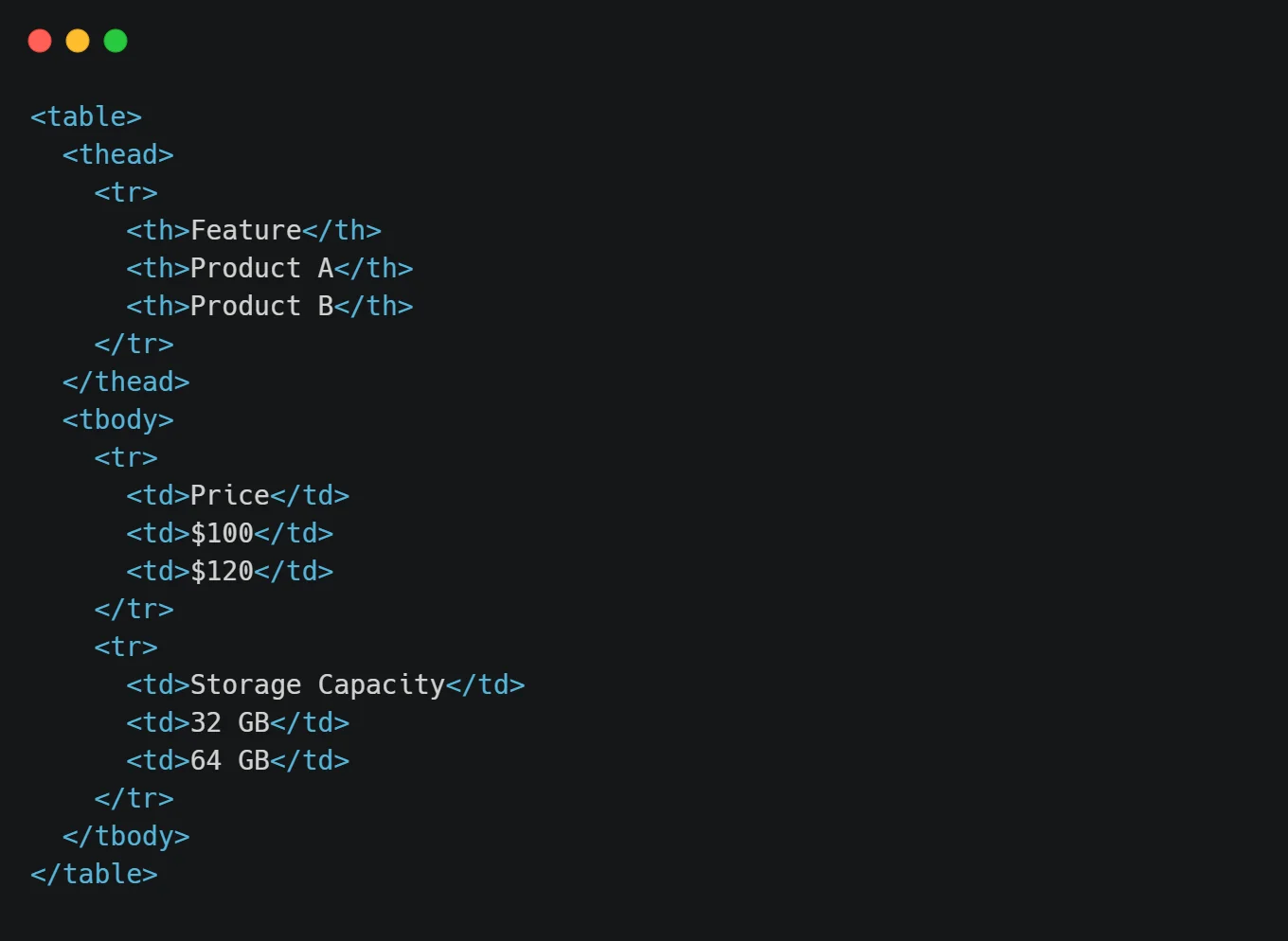
Here is a simple comparison table code :


4. For Managing Raw Data
The table is mainly used for managing raw data. We can also systematically manage the data.
Ex. We have raw CSV files and we want to make that data into a readable format so we can convert .csv into html tables within a second using CSV to html table converter.
After that, we can format that table as well.
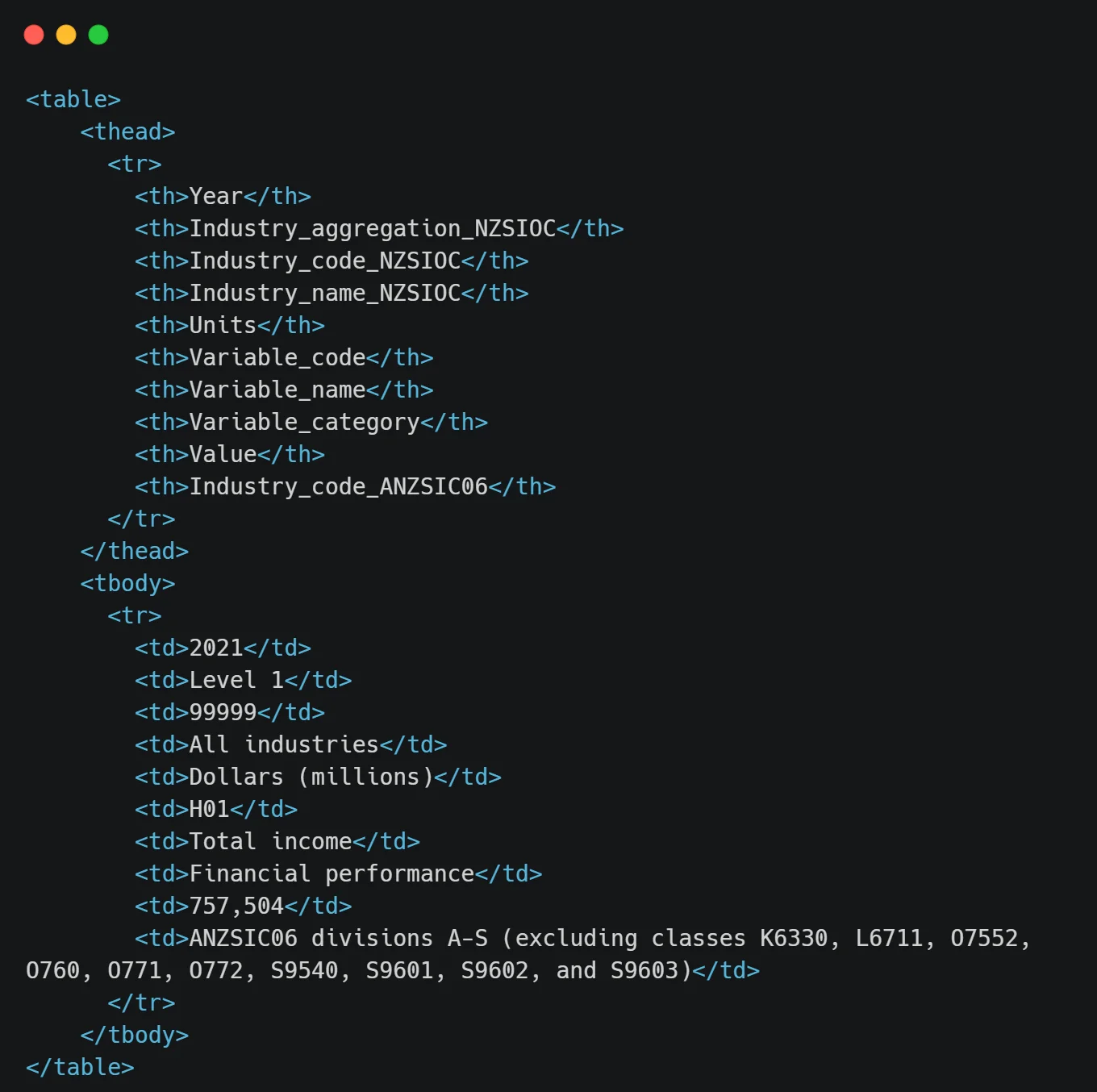
– HTML Table View:

– The table contains different tags and attributes; both are helpful for human readers and search engines.

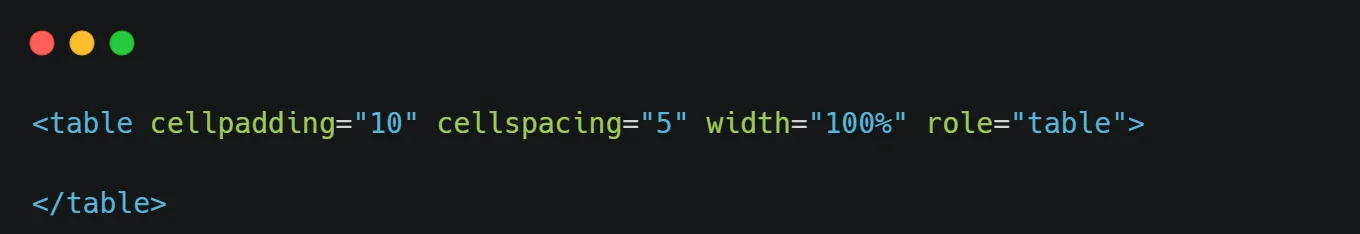
– <table>: The table tag is the main container for table data.
– <table> tag has different attributes such as:
• Cellspacing: cellspacing defines the gap between cells.
• Cellpadding: cellpadding provides the gap between cell content and the cell border.
• Width: we can define the table’s width in pixels or percentages.
• Role: it helps to identify that the elements represent a table structure.
Ex:

– <thead>: <thead> is a semantic tag that helps search engines which can identify the header elements in a table.
• Align: This attribute helps us to maintain the alignment of heading elements to center, left, or right.
• Valign: This attribute helps us to maintain the vertical alignment of an element.
• bgcolor: By using this we can give a background color to the table header.
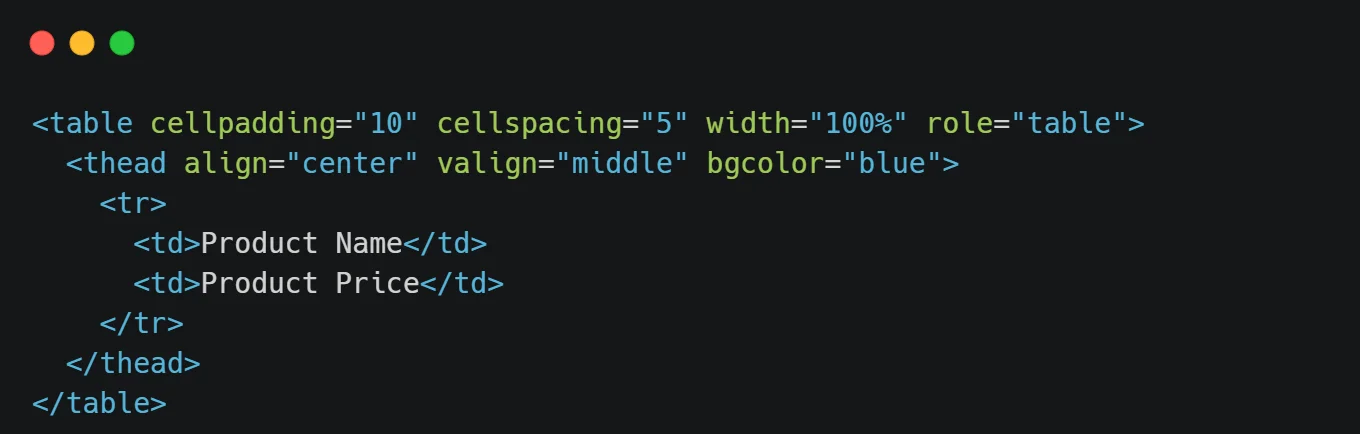
Ex:

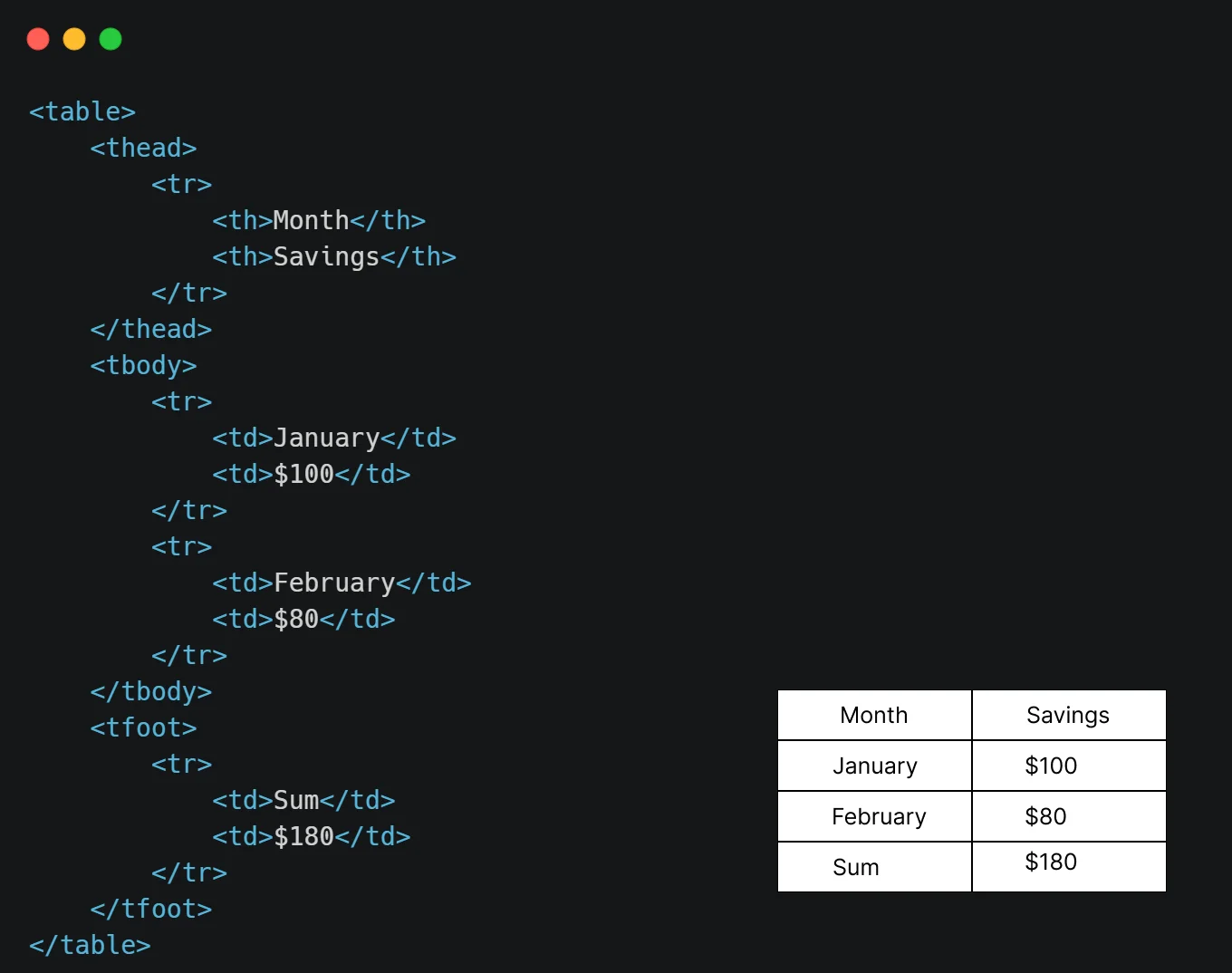
– <tbody>: This tag contains multiple <tr> and <td> data and this also works like a container for table rows and columns data.
– Common Attributes which are applicable on <tr>, <th>, <td>
• Class or id: we can provide class and id to particular th, tr, and td as well.
• Scope: This attribute identifies the element belonging to row or col.
• Width: we can give width directly to th, td, and except tr.
• Height: we can set the fixed height.
• Colspan: if we have repeated values that time we can use this colspan for spanning or merging multiple columns.
• Rowspan: rowspan is similar to colspan but the difference is that rowspan merges only rows not columns.
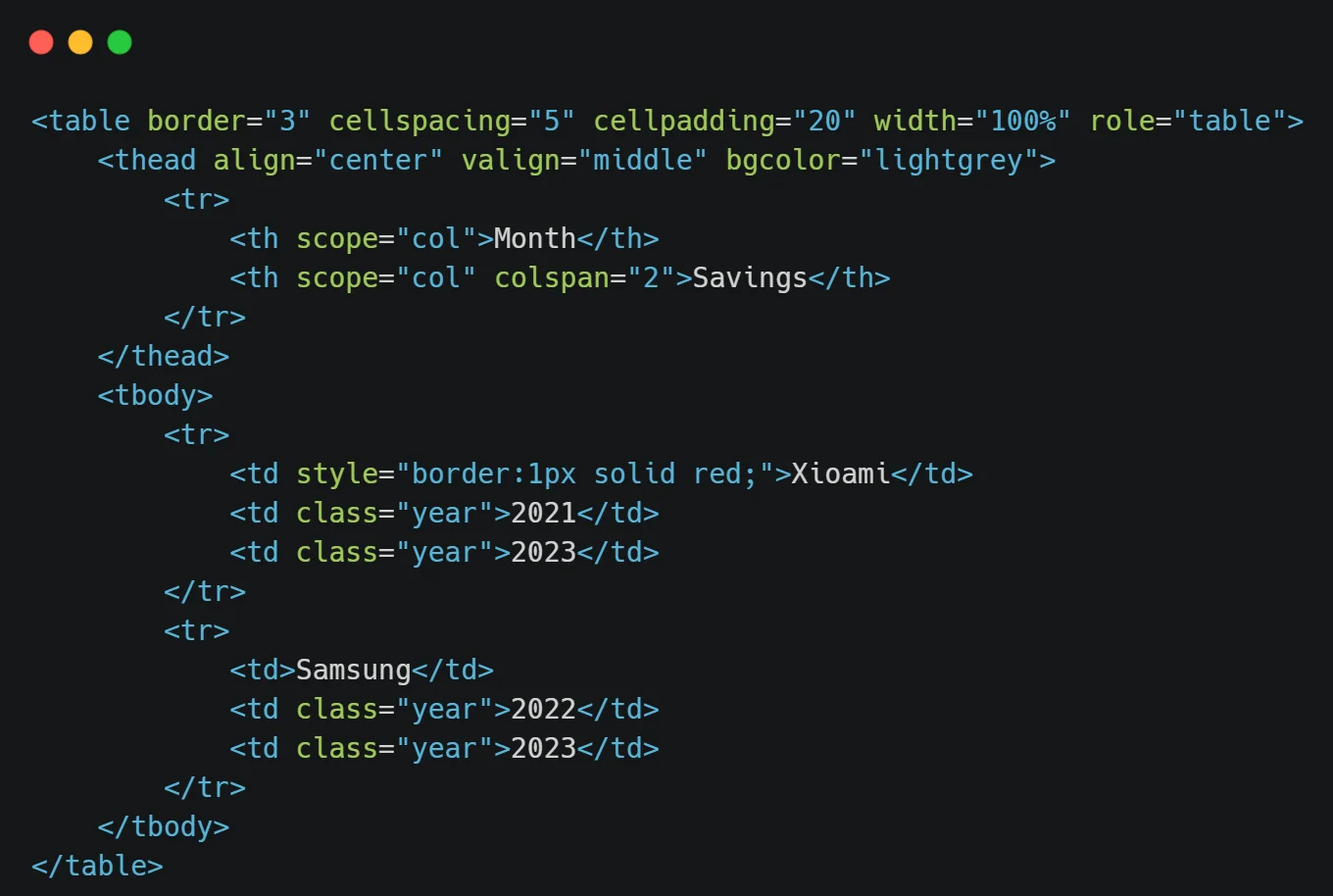
Ex:

– With the help of css properties, we can customize the design of the table.
– We can give border and hover effects, we can also give cell-specific css as well using id.
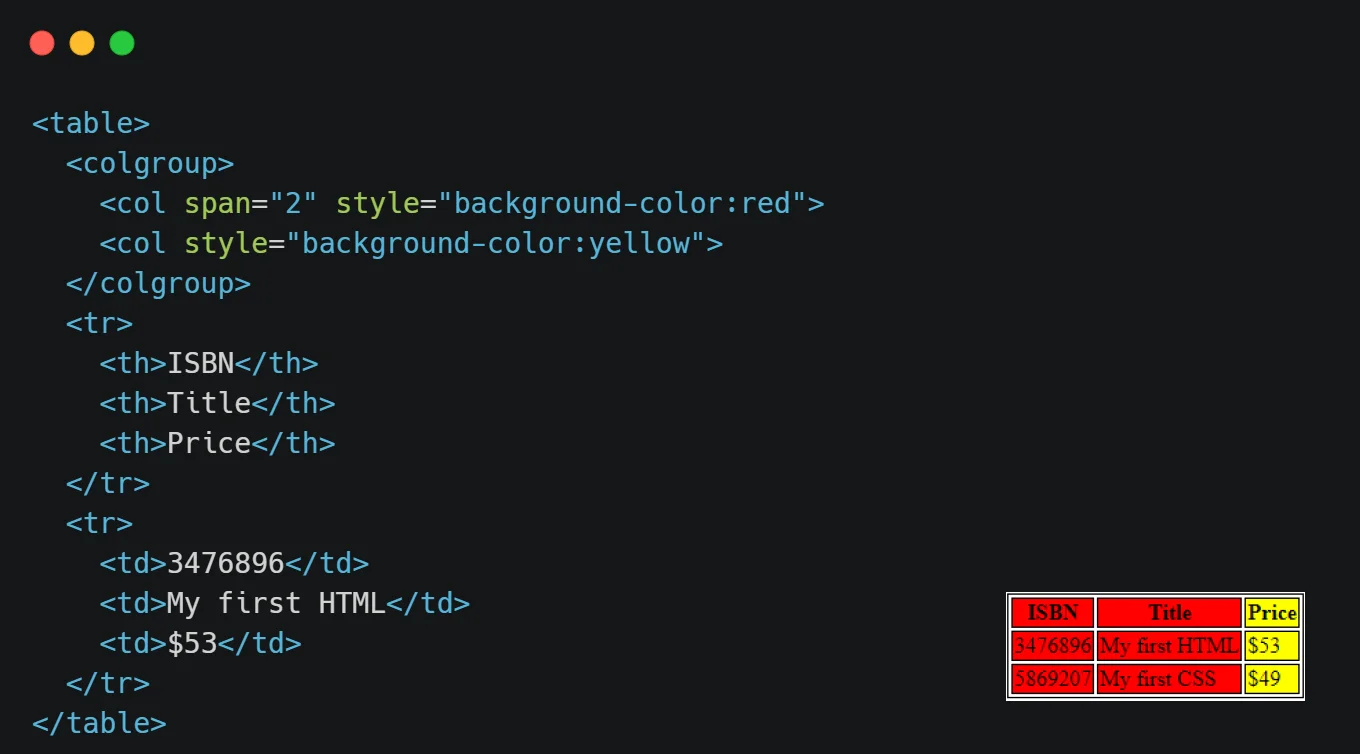
– We have a colgroup tag that is used for grouping the columns and also we can design those columns as well.
– Here is the full example of the styling table.
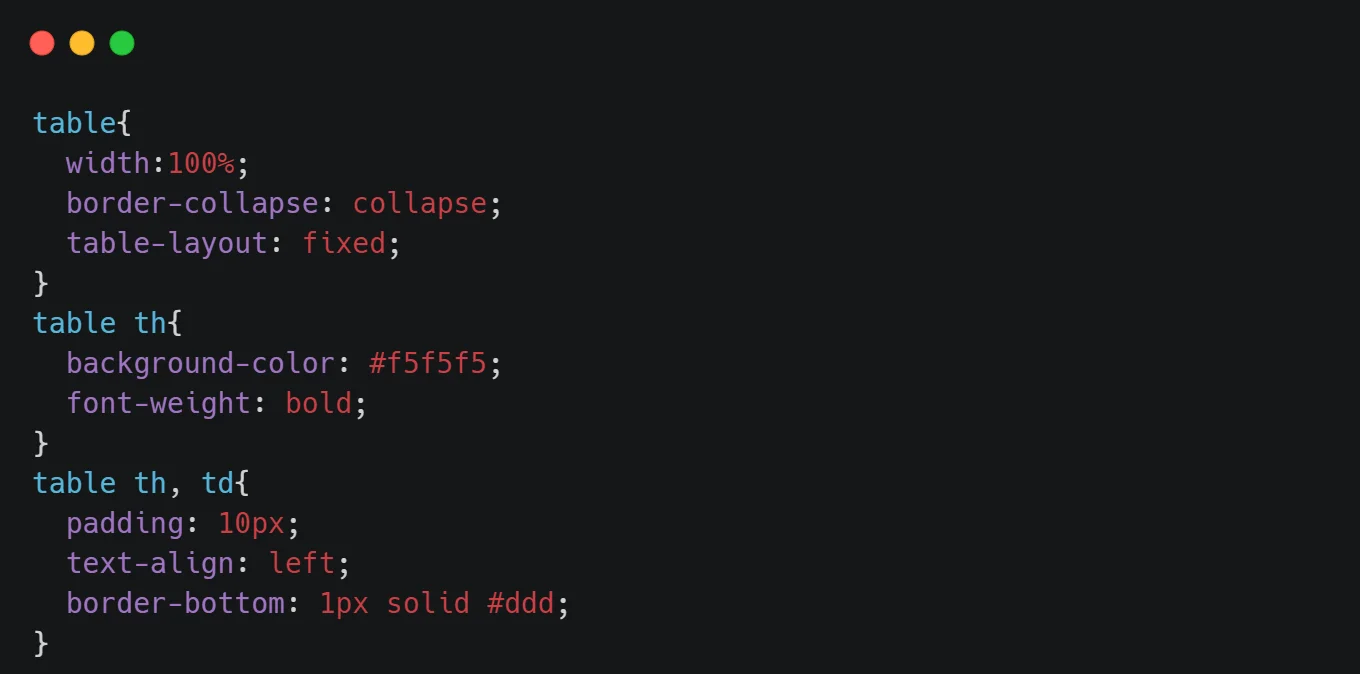
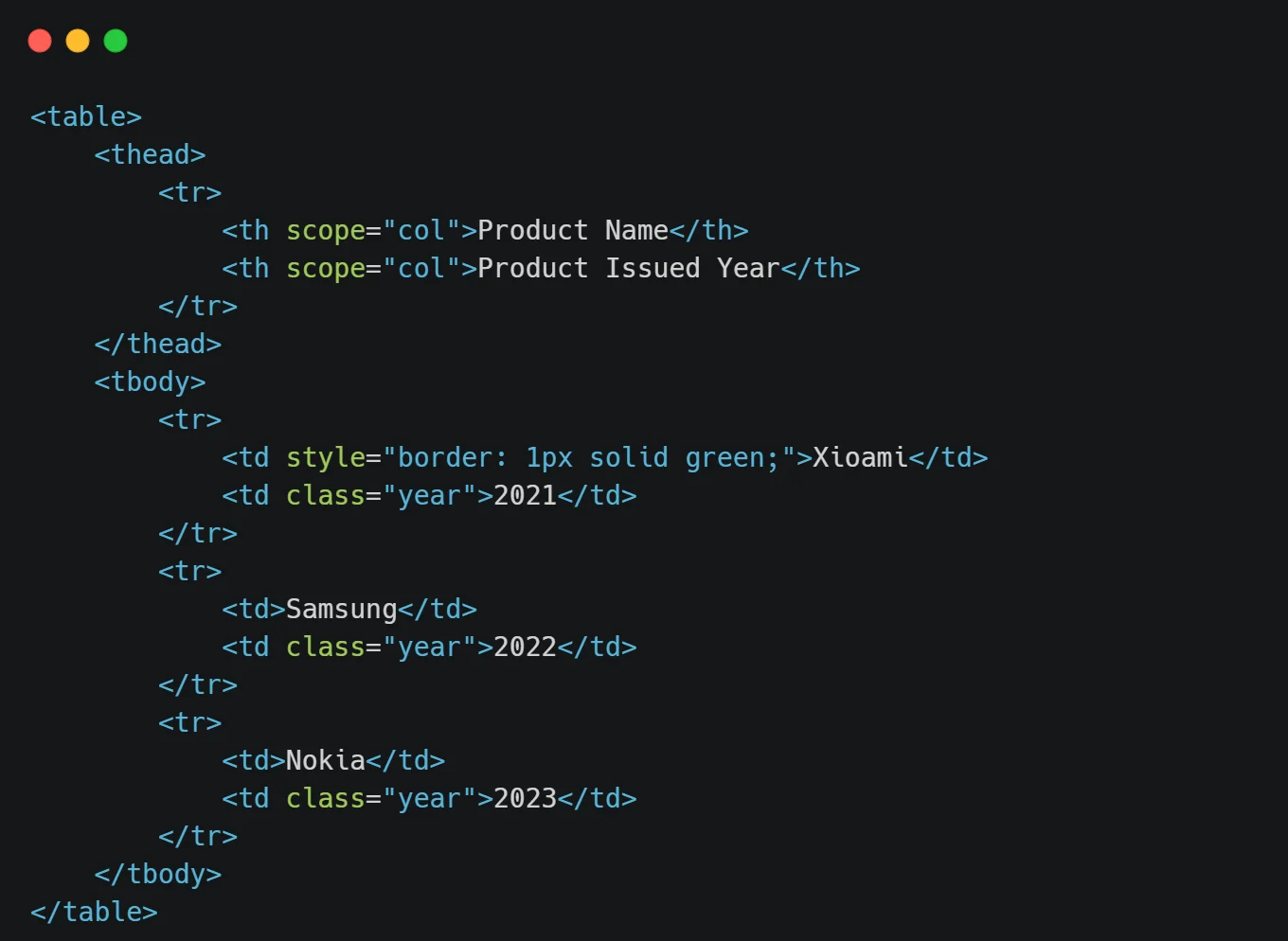
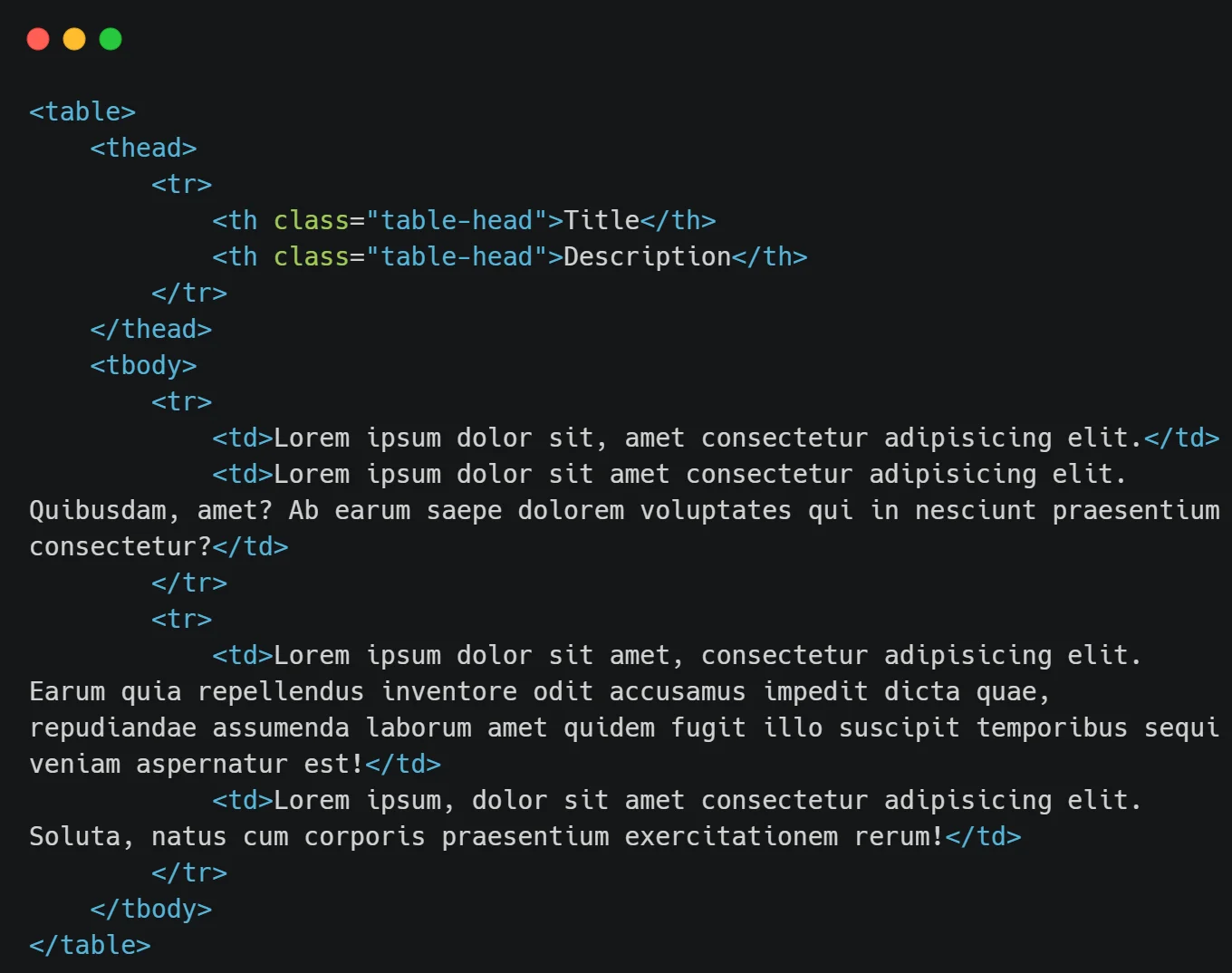
Ex: Table HTML Code

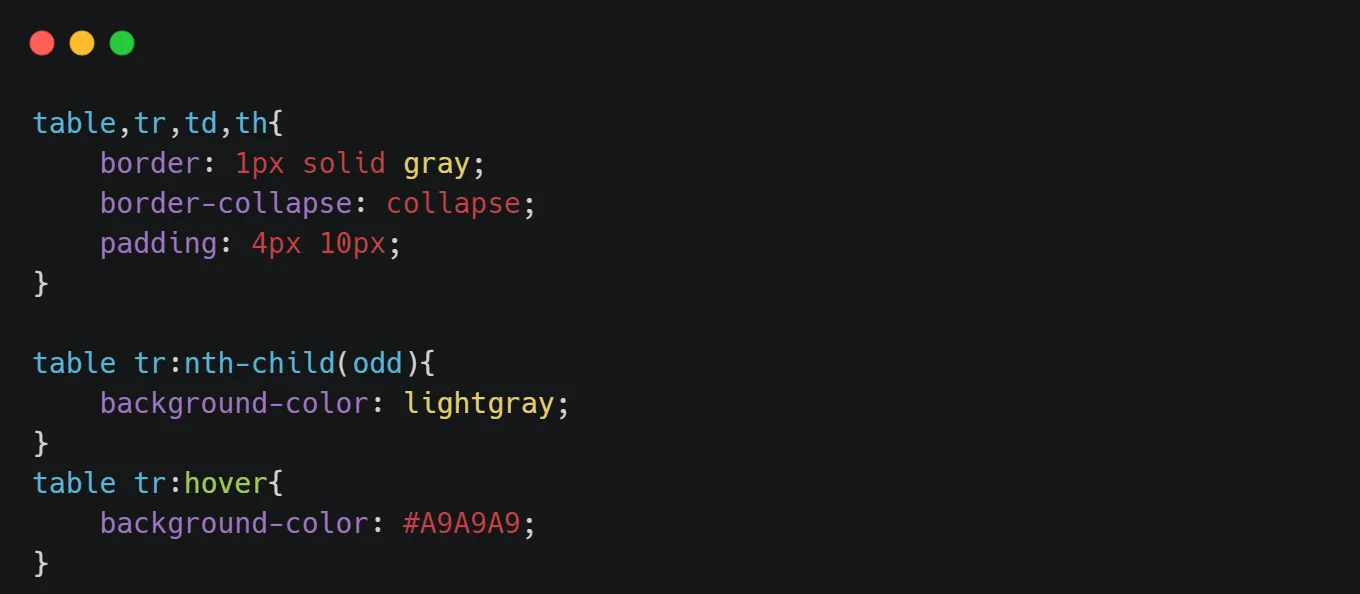
Ex: Table CSS Code

Ex: Final Output of The Table

Ex: You can give specific width to the table element for long content.


Ex: colgroup with design

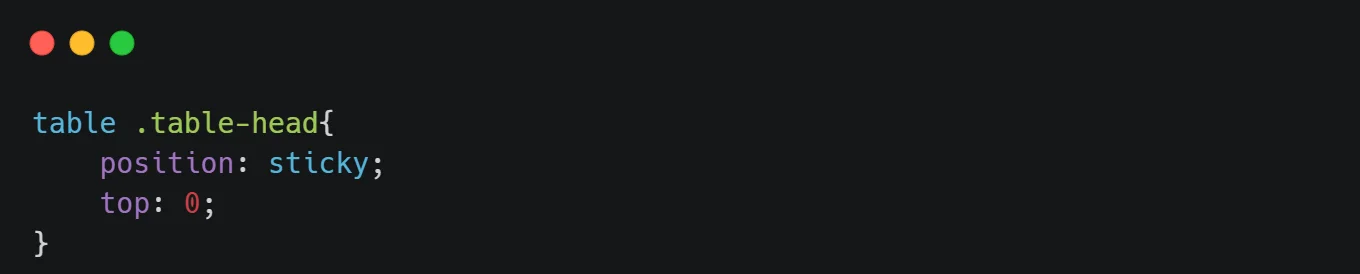
– On the <thead> tag set the position sticky and set 0 from the top.

– There are mainly two ways to make our table responsive.
• Using overflow-x: auto on a parent.
• Using data-label attribute
– Using Overflow-X property

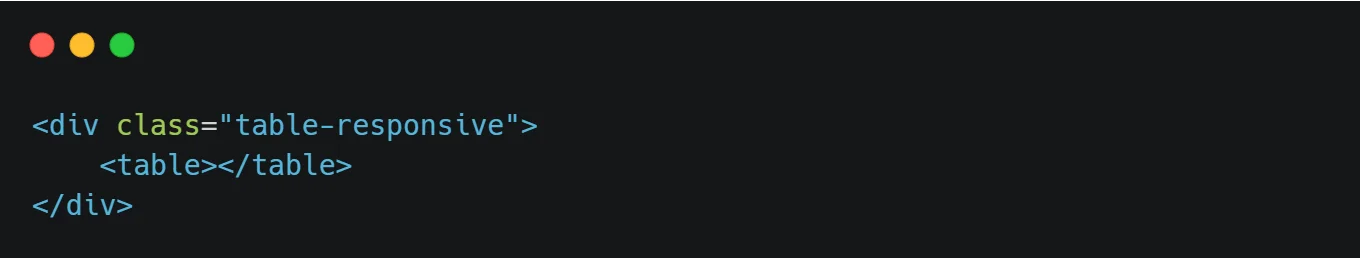
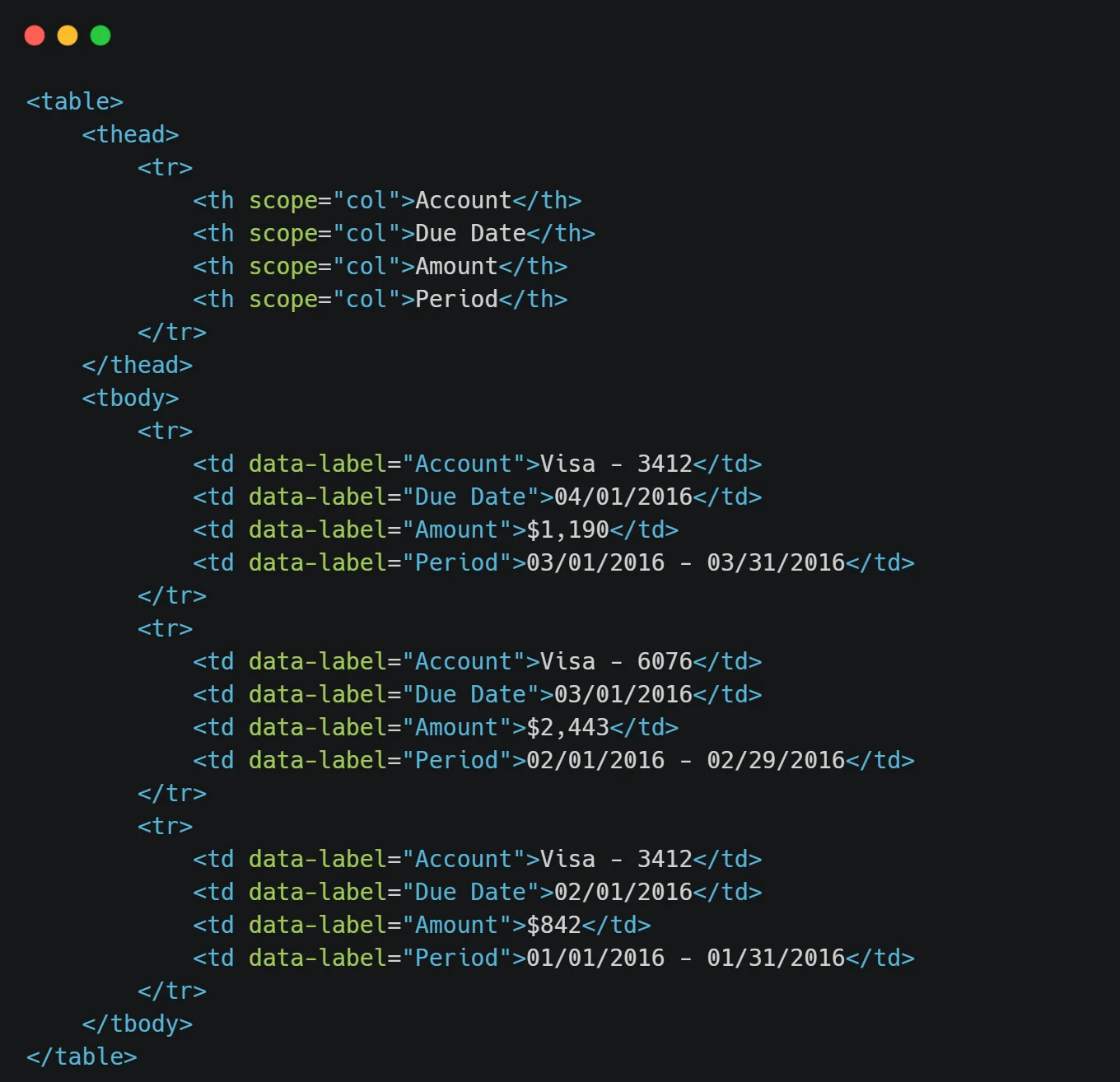
– Using data label attribute
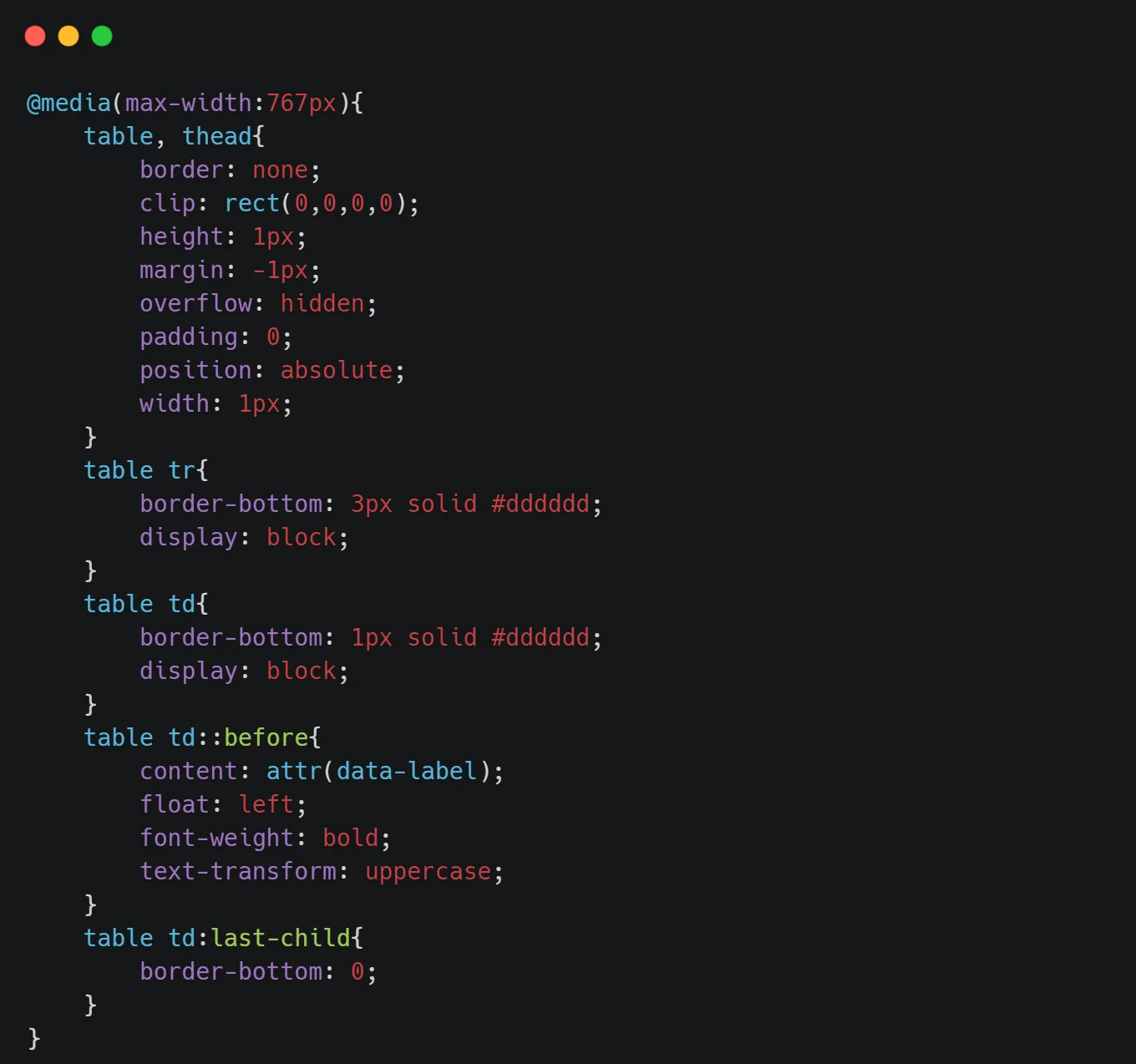
• In this data-label, we can use in our media query using content property to show our value on mobile devices.


In the above example, we hide the thead in a mobile device and show our data-label using the content property.
Well, there are plenty of javascript table libraries available with extra features like filter, sortable, pagination and so more which are given below:
1. Datatables
2. Handsontable
3. Tabulator
3. Ag-grid
We hope these insights will help you. Have an idea or looking to get in touch with our experts?
Let us have a call to build a beautiful digital product!!


Why is outsourcing of Python development project needs in 2025 is on the rise? Is it a fluke? Not exactly. Quietly rising as one of the most dep...

Artificial intelligence is no more a futuristic addition-on whether you run a chain of physical stores today or a fast-growing online brand. Sma...

In just a few short years, AI has shifted from being an experimental playground for tech giants to a competitive edge for businesses of all shap...
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |