Introduction
Laravel and Vue.js are two popular technologies that are often used together to build modern web applications. Laravel is a PHP web application framework, while Vue.js is a JavaScript framework for building user interfaces.
Here’s a brief overview of each technology and how they can be used together:
About Laravel
Laravel is a PHP framework that provides an elegant syntax and a wide range of tools for building web applications. It is the MVC architectural pattern.
• Laravel is a PHP framework that provides an elegant syntax and a wide range of tools for building web applications. It is the MVC architectural pattern.
• It offers features like routing, authentication, database ORM (Eloquent), templating engine (Blade), and more, which make it easy to create robust and scalable applications.
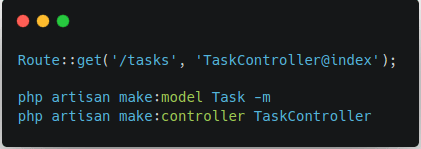
• Laravel’s artisan command-line tool simplifies tasks such as creating models, controllers, migrations, and more.
• Laravel provides a clean and organized structure for your codebase, making it easier to manage and maintain large applications.
About Vue.js
Vue.js is a trending JavaScript library that focuses on building user interfaces. It allows you to create reusable UI components and manage the dynamic behavior of your application.
• Vue.js is a trending JavaScript library that focuses on building user interfaces. It allows you to create reusable UI components and manage the dynamic behavior of your application.
• Vue.js offers a declarative syntax for building complex UIs using templates and directives.
• It also provides reactive data binding, which allows changes in the data to automatically update the UI without manual DOM manipulation.
• Vue.js can be used to build single-page applications (SPAs) or enhance parts of traditional server-rendered web applications.