Introduction
Suppose you are an active member of the mobile application developer community. In that case, you are well aware that developing native mobile apps for more than one platform can be both a costly affair for clients and a daunting task for developers. This is where mobile app development frameworks come into play, helping to create native experiences tailored to each platform in a technical sense. The choice between React Native vs Ionic is a debate that’s heating up, as both are popular mobile app frameworks.
Many cross-platform app development frameworks came into existence and faded quickly; however, a few remain steadily popular and are still used by the mobile application development community today. Ionic appeared earlier than React Native and has kept its popularity intact as a hybrid mobile application framework today.
No doubt, React Native is next to Flutter and on number two in popularity mark, providing a robust mobile framework comparison; whereas, Ionic is on number four next to Cordova, according to mobile app development frameworks comparison.
So, today’s post is dedicated to giving you insight into the Ionic vs. React Native debate. We will also explore Ionic vs React Native performance, a critical factor for any mobile app development company considering these frameworks.

Most mobile app developers & tech business owners use the following criteria in Ionic vs. React Native head-to-head comparison to make a decision.
• Popularity
• Learning Curve
• Functionality
• Performance
• Development Time
• Encryption
• Testing
• Debugging
• List-view Scrolling
• Third-party Libraries
• Development Cost
• Maintainability
• User Interface
• Developers’ Community
• Execution and Reusability of Code
Let’s check each parameter one by one.
1 – Popularity
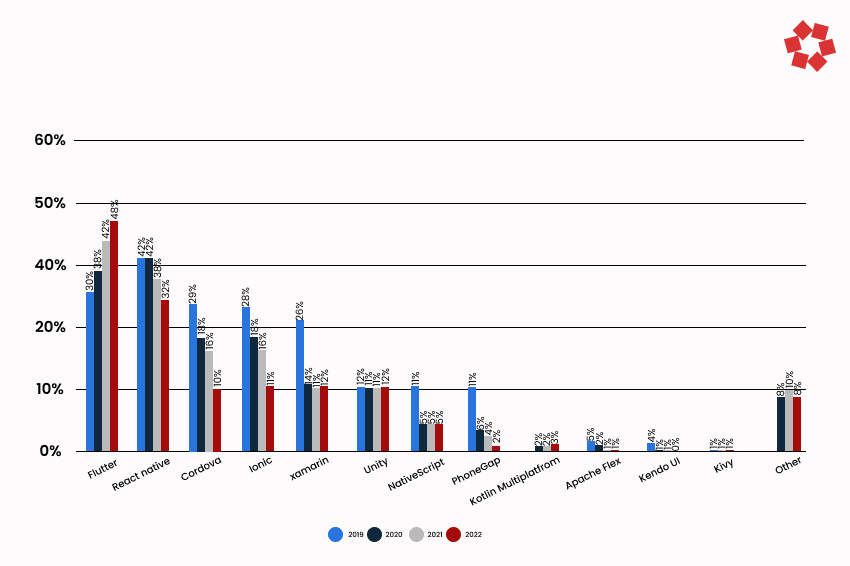
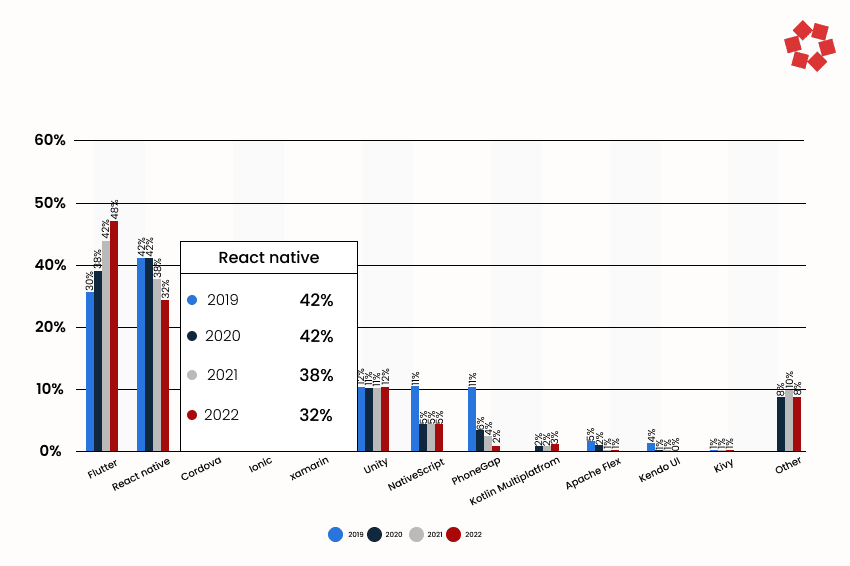
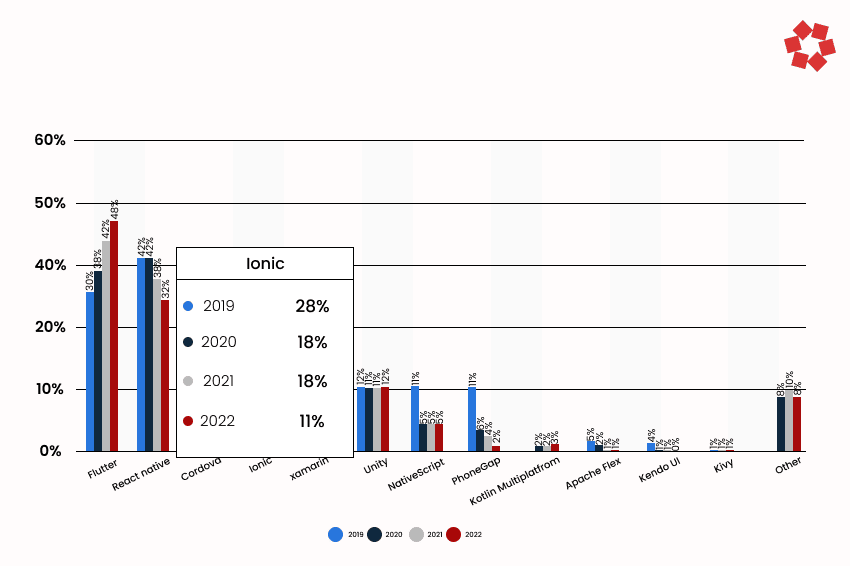
According to the data on Statista, React Native is highly popular among the cross-platform app developer community compared to Ionic.
React Native is used by more than 32% of total mobile app developers worldwide compared to 11% of total mobile app developers who use Ionic as their choice of cross-platform mobile app development framework in 2022.

No doubt, in 2019 & 2020, React Native was used by 42% of app developers, and its popularity, i.e., its usage declined in subsequent years and reduced to 38% in 2021 and 32% in 2022.
The same decline was observed in the case of Ionic.

The Ionic framework was used by 28% of developers in 2019 and reduced to 18% in 2020, 16% in 2021, and 11% in 2022.
Other statistics and facts we can use for framework comparison are:
| Ionic | React Native | |
|---|---|---|
| GitHub stars | 44.2K | 95.4K |
| Version released | 268 | 357 |
| Project forks | 13.4K | 20.8K |
Verdict:
React Native is the latest cross-platform development technology with the ability to deliver almost native-like UX.
2 – Learning Curve
Mobile application developers and app development companies always prefer a framework that is easy to learn.
Ionic:
In Ionic, app development engineers can leverage their existing web development skills, as they build a web app that eventually turns into a mobile app using HTML, CSS, and JavaScript, offering a softer mobile framework comparison.
React Native:
In React Native, developers need to use wrappers around native iOS and Android components. Programmers must be familiar with the React library/framework to work in React Native development.
Verdict:
Ionic is easy to learn and work with, making it a favorable choice for those seeking a simple mobile app framework, while the learning curve is steeper in React Native, but it offers the advantage of React Native development services.
3 – Functionality
The app functionality is a significant parameter for mobile application framework comparison.
Ionic:
Based on Cordova, Ionic is favored by Ionic mobile app development companies for its WebView wrapper and Capacitor capabilities.
React Native:
Takes a runtime approach, and is known for its React Native advantages that allow developers to use JavaScript based on a runtime approach, which communicates with the respective iOS or Android platform.
Verdict:
Ionic is based on the WebView approach, while React Native apps function similarly to natively developed apps.
4 – Performance
Performance is a vital parameter in mobile app framework comparison. App performance is a key aspect of Ionic vs React Native performance.
Ionic:
Requires Cordova plugins, which can impact performance, a consideration for any Ionic mobile framework evaluation.
React Native:
Offers high performance, a significant React Native advantage, as it uses native APIs and components to access native features and functionality.
Verdict:
React Native offers better performance, which is often a decisive factor for business & startup owners.
5 – Time-to-Market
Ionic:
It is a “write once and use everywhere” codebase, attracting startups and SMBs that might seek Ionic app development services for its shorter timeline.
React Native:
Programmers need to create a custom version of each screen for each respective platform. It demands experienced and expert developers, which you can find when you hire React Native app developer teams.
Verdict:
Ionic apps are faster to develop and offer a compelling option for startups in search of a mobile app framework.
6 – Security
Ionic:
Ionic relies on Cordova Plugins for encryption and security, and for those companies using ionic mobile app development services, it’s important to be aware of this.
React Native:
React Native provides robust security features, making it a great choice for businesses that need secure applications, and for those looking to hire app developers experts.
Verdict:
React Native provides better security than Ionic, which is a key factor in the mobile app development frameworks comparison.
7 – Testing
Ionic:
It’s compatible to use Protector & Jasmine for Unit testing and end-to-end testing, and Karma for component testing, a point to note for any ionic app development company.
React Native:
Known for its comprehensive testing frameworks, including Jasmine and Jest for Unit testing and Mocha for integration testing. This is a vital part of React Native development services.
Verdict:
Both are good at testing, an essential consideration in the mobile framework comparison.
8 – Debugging
Ionic:
With Ionic, developers can use Chrome Debugging Tools and hardware features of ngCordova, which is a bit harder, something to consider when selecting an ionic mobile framework.
React Native:
In React Native, programmers can use Chrome Debugging Tools, but for native code, they need any native code editor, including Visual Studio or Xcode, a bonus for those who have a React Native app expert team.
Verdict:
Both are good for debugging, but React Native may have a slight edge due to its native code editing options.
9 – Third-party Libraries
Ionic:
Ionic comes with an extensive library. However, it supports the use of third-party libraries and makes integration easy, a strong suit of ionic app development services.
React Native:
React Native has extensive libraries, but integrating third-party libraries/plugins can be challenging, something to consider in the React vs Ionic debate.
Verdict:
It is easy to build customized modules in Ionic, but more complicated in React Native. Ionic frameworks have advantage here.
10 – Cost for Development
Ionic:
If you go for advanced development, you may need Ionic Pro, which is a paid version. Ionic apps are fast to develop, making the development cost lower, which is an appealing factor for startups and small businesses looking for a mobile app framework.
React Native:
It demands experienced and expert programmers. React Native app development can take more time and may involve higher costs, something companies should consider when looking to hire dedicated React Native developers.
Verdict:
Development cost is low for Ionic but can be higher for React Native, a crucial point in the mobile app development frameworks comparison. Contact us to get more ideas on cost related details.
11 – Maintainability
Ionic:
Developers need to maintain only a single codebase, which is a major plus for any ionic mobile app development company.
React Native:
Developers may need to maintain separate codes for each platform, which might be a concern for companies using React Native development services.
Verdict:
Both frameworks constantly update their current versions, and developers must follow them frequently, an essential factor in the mobile framework comparison.
12 – UI
Ionic:
Ionic demands Cordova and uses web technologies to achieve a native-type experience in the app, which might appeal to businesses considering ionic app development.
React Native:
Uses native UI controllers, so it gives a native-like experience in the app, an advantage for those looking to hire React Native app developers.
Verdict:
React Native is impressive for achieving a native-like user experience in an app. Choose React Native UI for better performance.
13 – Developer Community
Ionic:
Ionic has 407 contributors on GitHub, a significant community for an ionic mobile framework.
React Native:
React Native has 2257 contributors, a vast developer community that’s a big advantage for businesses using React Native development services.
Verdict:
React Native has a vast developer community and enormous contribution compared to Ionic, a notable point in mobile app development frameworks comparison.
Also Read – Mobile Framework Comparison – React Native vs Flutter