Introduction
Diving headfirst into the digital age, one thing becomes abundantly clear: speed and performance are at the epicenter of a thriving web application. As web applications burgeon in size and complexity, maintaining a swift and responsive user experience becomes both a challenge and a necessity. Lags, hitches, and prolonged load times? They’re the bane of any digital venture, acting as roadblocks in an otherwise seamless user journey.
Yet, as the challenges mount, so do the solutions. And in the vast spectrum of web development frameworks, Angular shines brightly. Why, you ask? Because Angular doesn’t just answer the performance challenges of large-scale web applications—it redefines the standards.
With its myriad of tools, from lazy loading to AOT compilation, Angular ensures that performance isn’t just an afterthought; it’s woven into the fabric of the web application’s development.
So, if you’re grappling with the intricacies of enhancing performance in vast web landscapes, or simply curious about what makes Angular the go-to choice for many developers, read on. We’re about to explore the nuts and bolts of how Angular propels web application performance into a new stratosphere.
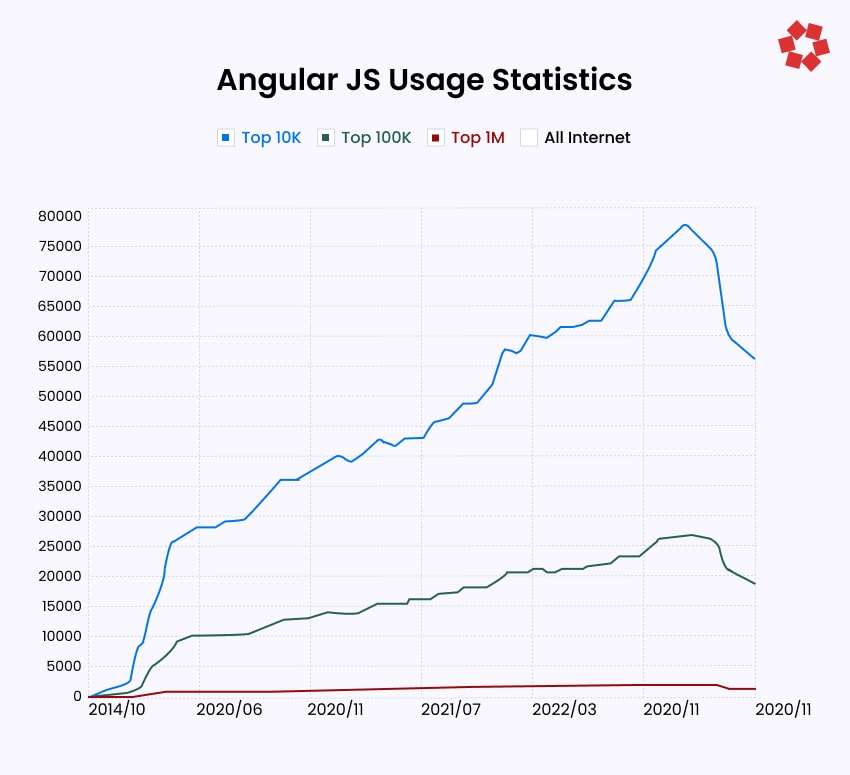
Angular, a frontrunner in web application development, showcases its prowess with 997,588 websites worldwide utilizing the framework. A substantial 482,095 of these websites can be found in the USA.

The rising popularity of Angular.js signifies its role as a trusted angular web app development platform for crafting robust web and mobile applications at an enterprise level. Delving deep into this domain, let’s uncover how Angular.js bolsters performance, especially for building large-scale web applications with angular.
How Angular Enhances Performance in Large-Scale Web Applications
Angular’s optimization techniques play a pivotal role in building scalable web applications. Here’s a rundown:
Change Direction Optimization:
• Default change direction checks the entire component tree on each change.
• The OnPush change direction strategy checks only components when their inputs have changed.
• Developers can detach subtree for distance components, which don’t need to be checked often.
• They can be delegated to separate web worker threads to offload work from the main UI thread.
• The runOutsideAngular method escapes the Angular zone.
• Pure pipes in Angular skip dirty checking.
• Change direction can be profiled in dev mode.
Lazy Loading:
• Lazy loading reduces initial bundle size.
• It speeds up startup time.
• It loads on demand.
• It optimized load order.
• It induces parallel loading.
• It splits code into smaller chunks.
• It helps in the tree shaking.
Ahead-of-Time (AOT) Compilation:
• It renders views faster than JIT.
• It offers smaller bundle sizes.
• It detects template errors quickly.
• Its pre-compiled code is more secure.
• Its pre-render HTML outputs enable fast indexing by search engines.
• It removes unused code with tree shaking.
• It avoids re-compilation.
Virtual Scrolling:
• CDK virtual scroll only renders visual data.
• Virtual scrolling provides recycling and reusing for newly visible items.
• New rows render asynchronously to make scrolling smooth.
• It displays one million rows at once.
• It reduces memory usage.
• It makes smoother scrolling by recycling elements and async rendering even with extensive data.
Code Splitting:
• Code splitting supports lazy loading.
• It speeds up initial loading.
• Browsers can download multiple splits at once.
• Each split can be cached separately.
• Developers can pull critical code in initial loading.
• It saves rebuilding time.
• Unused exports are removed from split bundles during tree shaking.
• Logical code grouping permits intelligent splitting.
Server-side Rendering:
• SSR provides faster time to first meaningful paint.
• It allows the crawling of fully rendered pages to enhance SEO.
• It offers a faster first-page load.
• SSR is less resource-intensive.
• It offers universal state transfer.
• It handles slow connections efficiently.
• It cuts the time to interactions.
Minification or Uglification:
• It removes white spaces, comments, and unused exports from the code to reduce its size.
• It renames identifiers to short, meaningful names to cut code size.
• It provides faster parsing.
• It consumes less disc space and memory over a network.
• It drops unused code.
• It mangles variables into short, cryptic names.
• It builds optimization.
• It uglifies the ES2015 module code to discard unused exports.
Module and Component Tree Structure:
• It encourages encapsulation.
• It promotes laziness.
• It limits change detection.
• It facilitates code splitting.
• It simplified refactoring.
• It allows team scaling and parallel work.
Dependency Injection:
• DI facilitates lazy loading.
• It optimizes startup time.
• It enables tree shaking.
• It avoids tight coupling.
• It simplifies mocking.
• It centralizes dependencies.
• It streamlines testing.
• It allows code reuse.
Tree shaking:
• Tree shaking removes unused code.
• It eliminates dead code.
• It optimizes dependencies.
• It offers on-demand loading.
• It focuses on bundling.
• It provides faster load time.
• It helps in build optimization.
• It gives caching benefits.
Optimize Bundling and Minification:
• It provides provision for bundle splitting.
• It supports lazy loading.
• It offers route-based splitting.
• It facilitates vendor extraction.
• It supports minification and uglification.
• It eliminates dead code.
• It provides cache-busting.
Caching and Service Workers:
• Caching and service workers in Angular.js provide offline support.
• It offers faster repeat loads.
• It gives a reliable user experience.
• Cache API.
• Cache then network.
• It enables background updates.
• They engage users with push notifications.
• They provide smooth UX.
Performance Profiling:
• Performance profiling identifies the slow areas.
• It pinpoints optimization targets.
• Evaluate code splitting.
• It checks lazy loading.
• It accesses load time.
• It helps in finding memory leaks.
• It lets you compare approaches.
• It assists developers in monitoring production.
• It’s hard metrics compel prioritization performance.
Web Workers:
• Web workers offload the work by delegating separate threads to expensive computations.
• They leverage multiple CPU cores running parallel code.
• They improve responsiveness.
• They enable synchronicity.
• They limit overhead with light messaging.
• They offer granular control.
• They enhance scalability.
• They are beneficial for complex apps.
Optimizes Template Syntax:
When aiming to improve performance of web applications, developers use Angular’s efficient template syntax. Techniques like using trackBy with *ngFor for a unique identifier, and opting for OnPush for change direction are a few examples.
• To minimize DOM updates, developers can use trackBy with *ngFor to add a unique identifier.
• Select OnPush to change direction to update components only when input references change.
• You can use an async pipe for subscription.
• You must avoid slow change detection with pipes.
• You can lean towards structural directives.
• You can remove unused template bindings to reduce change detectors’ work.
• You can watch out for implicit any to turn off type checking.
• You must beware of micro syntax, gotcha.